- Вступление
- обзор
- элементы
- Ресурсы
- Сценарии
- График
- профили
- Место хранения
- аудит
- Приставка
- Запуск
- элементы
- DOM Browsing
- Просмотр стилей
- Модель коробки
- Свойства элемента
- Слушатели событий
- Резюме
- Ресурсы
- Резюме
- Дополнительные ресурсы

Вступление
Google Chrome - это мощный и мощный веб-браузер, который впервые открывает возможности для веб-приложений. Google работает трудно доставить очень быстрый, очень стабильный, многофункциональный опыт просмотра для конечных пользователей. Google также позаботился о том, чтобы разработчики, подобные вам, имели большой опыт работы с Chrome. Инструменты разработчика, поставляемые в комплекте с Chrome и Safari, позволяют веб-разработчикам и программистам получить глубокий доступ к внутренним компонентам браузера и их веб-приложениям.
Инструменты разработчика являются частью проекта Webkit с открытым исходным кодом. Большая часть обсуждения в этой статье относится как к Google Chrome, так и к Safari. Однако снимки экрана были сделаны с помощью Google Chrome 6, поэтому в вашем браузере могут быть небольшие различия.
В этой статье мы рассмотрим обзор инструментов разработчика и расскажем о его наиболее популярных и полезных функциях. Наша целевая аудитория - веб-разработчики, которые не знали или еще не исследовали Инструменты разработчика. Тем не менее, мы уверены, что даже если вы опытный веб-разработчик, вы получите несколько советов.
Если ваш экземпляр Инструментов разработчика не совсем соответствует скриншотам, приведенным в этой статье, мы рекомендуем вам обновить его до 5, чтобы вы могли следовать и получить доступ ко всем функциям, описанным здесь.
обзор
В целом, доступно восемь основных групп инструментов, доступных для разработчиков, и возможности расширяются с каждым выпуском. Chrome 5 теперь предлагает элементы, ресурсы, сценарии, временную шкалу, профили, хранилище, аудиты и консоль.
элементы

Вкладка "Элементы"
Инструмент Элементы позволяет вам видеть веб-страницу так, как ее видит браузер. То есть с помощью инструмента «Элементы» вы можете просматривать необработанный HTML, необработанные стили CSS, объектную модель документа и манипулировать ими в режиме реального времени. Прочитайте больше...
Ресурсы

Вкладка ресурсов
Используйте инструмент «Ресурсы», чтобы узнать, какие компоненты ваша веб-страница или приложение запрашивает у веб-серверов, сколько времени занимают эти запросы и сколько требуется пропускной способности. Вы также можете просмотреть HTTP-запрос и заголовки ответа для каждого из ваших ресурсов. Инструмент Ресурсы идеально подходит для ускорения загрузки страниц. Прочитайте больше...
Сценарии

Вкладка "Сценарии"
Чтобы заглянуть внутрь JavaScript для страницы, вы будете использовать инструмент Scripts. Здесь вы можете найти список скриптов, необходимых для страницы, плюс полнофункциональный отладчик скриптов. Вы даже можете изменить JavaScript на лету! Читайте больше во второй части, в ближайшее время.
График

Вкладка временной шкалы
Для расширенного анализа времени и скорости инструмент «Временная шкала» предоставляет подробное представление о различных закулисных действиях Chrome. Вы можете узнать, сколько времени браузер обрабатывает события DOM, отображать макеты страниц и рисовать окно. Читайте больше во второй части, в ближайшее время.
профили

Вкладка "Производительность"
Инструмент «Профили» помогает вам регистрировать и анализировать производительность сценариев JavaScript. Например, вы можете узнать, какие функции занимают больше всего времени, и точно определить, где оптимизировать. Читайте больше во второй части, в ближайшее время.
Место хранения

Вкладка хранилища
Современные веб-приложения требуют большей устойчивости, чем просто файлы cookie, а инструмент «Хранилище» помогает отслеживать, запрашивать и отлаживать локальное хранилище браузера. Этот инструмент может отображать и запрашивать данные, хранящиеся в локальных базах данных, локальном хранилище, хранилище сеансов и файлах cookie. Читайте больше во второй части, в ближайшее время.
аудит

Вкладка Аудит
Инструмент Audit похож на вашего собственного консультанта по веб-оптимизации, сидящего рядом с вами. Этот инструмент может анализировать страницу по мере ее загрузки и предоставлять предложения и оптимизации для уменьшения времени загрузки страницы и увеличения воспринимаемой (и реальной) отзывчивости. Читайте больше во второй части, в ближайшее время.
Приставка

Вкладка консоли
Наконец, что не менее важно, Инструменты разработчика предлагают полнофункциональную консоль. С консоли вы можете ввести произвольный JavaScript и программно взаимодействовать со своей страницей. Читайте больше во второй части, в ближайшее время.
Запуск
Инструменты разработчика легко запустить, находясь внутри Chrome.
Для любой операционной системы вы можете просто щелкнуть правой кнопкой мыши по любому элементу на странице и выбрать опцию «Проверка элемента» в контекстном меню. Это откроет Инструменты разработчика и перейдет к элементу, на котором вы щелкнули.
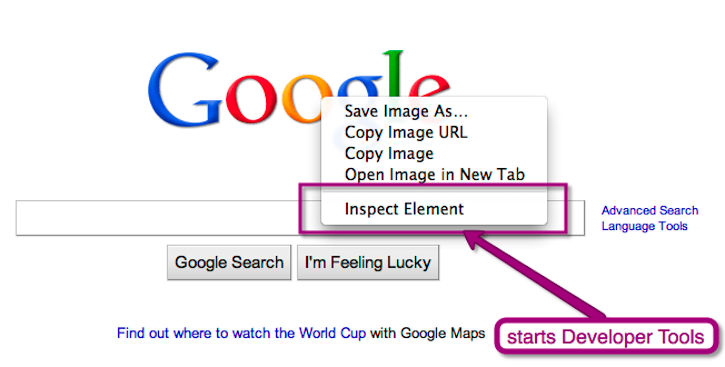
Чтобы увидеть это в действии, посетите http://www.google.com в браузере Chrome. Щелкните правой кнопкой мыши логотип Google, и вы увидите следующие параметры:

Открытие инспектора
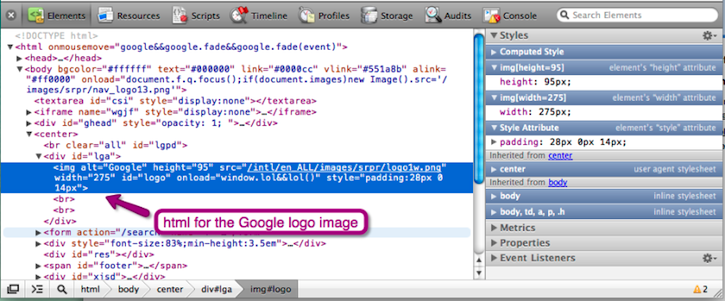
Выбор «Осмотреть элемент» вызовет Инструменты разработчика, которые должны выглядеть следующим образом:

Внутри элемента инспектора
Обратите внимание, как Инструменты разработчика открывались на вкладке Элементы и автоматически переходили к тегу <img> для логотипа Google и выделяли его. Это очень полезно, когда вам интересно, какой HTML генерирует конкретный элемент страницы.
Вы также можете открыть Инструменты разработчика с помощью простого сочетания клавиш. В зависимости от вашей операционной системы попробуйте следующее:
- В Windows и Linux выберите клавиши Control-Shift-J.
- На Mac выберите клавиши Command-Option-J.
Наконец, вы можете открыть инструменты из главного меню браузера.
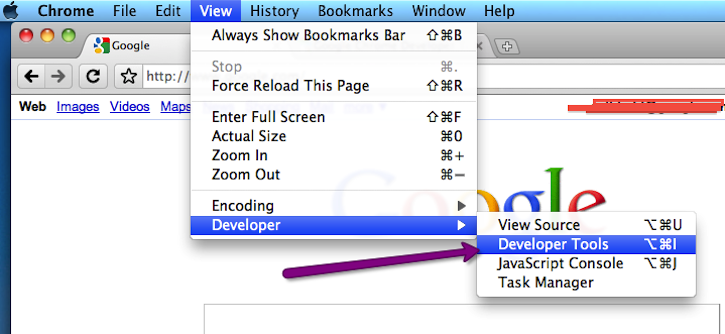
На Mac и в главной строке меню приложения выберите View, Developer, Developer Tools.

Открытие Dev Tools на Mac
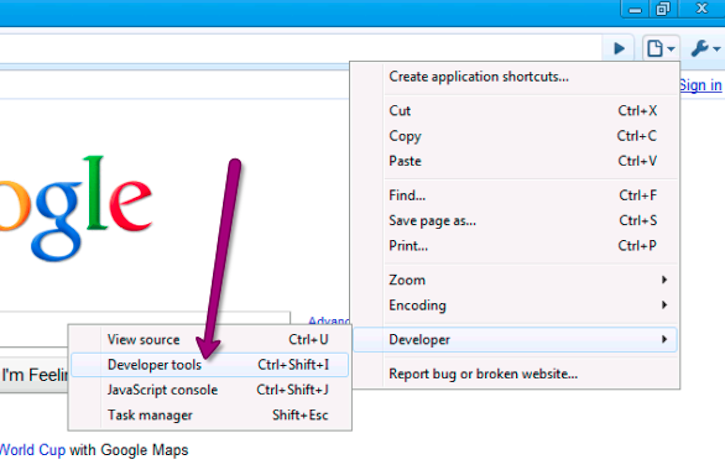
На ПК с Windows вы должны использовать меню Page вверху справа и выбрать Developer, Developer Tools.

Открытие Dev Tools в Windows
Теперь, когда у вас есть готовые инструменты разработчика, давайте начнем с изучения элементов на главной странице Google.
элементы

Выбор вкладки Элементы
Первая вкладка в инструментах разработчика - это Elements. Это ваше окно в структуру веб-страницы, представленное так, как ее видит ваш браузер.
DOM Browsing
Вы будете часто посещать вкладки «Элементы», когда вам нужно определить фрагмент HTML для некоторого аспекта страницы. Например, вам может быть любопытно, имеет ли изображение атрибут HTML id и каково значение этого атрибута.
Вкладка «Элементы» иногда является лучшим способом «просмотра исходного кода» страницы. На вкладке Элементы DOM страницы будет красиво отформатирован, и в нем легко будут отображаться HTML-элементы, их происхождение и их потомки. Слишком часто страницы, которые вы посещаете, имеют уменьшенный или просто уродливый HTML-код, из-за которого трудно понять, как устроена страница. Вкладка «Элементы» - это ваше решение для просмотра реальной базовой структуры страницы.
Например, ниже приведен вывод из «источника просмотра» главной страницы Google.

Минимизированный источник Google.com
Трудно прочитать приведенный выше источник, потому что он оптимизирован и минимизирован. Формат хорош для клиентов и серверов, но сложен для разработчиков!
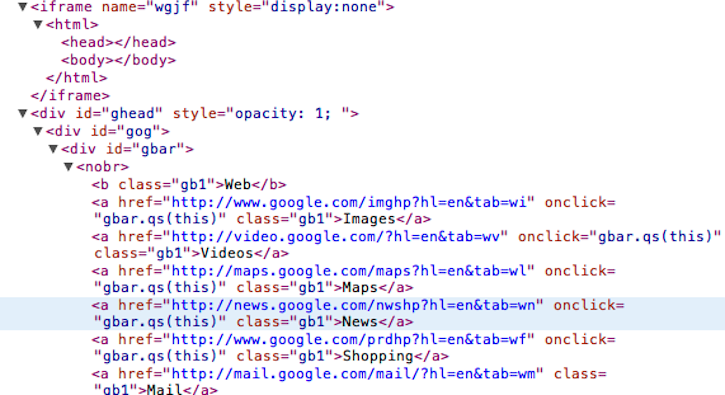
Вместо этого, когда вы хотите прочитать исходный код страницы, используйте вкладку «Элементы», чтобы просмотреть хорошо напечатанную иерархию выделенных элементов синтаксиса.

Элементы инспектора симпатичных принтеров HTML
Вкладка «Элементы» также позволяет просматривать, взаимодействовать, а иногда даже изменять стили, метрики, свойства и прослушиватели событий для любого элемента на странице.
Просмотр стилей
Каскадная природа CSS делает браузер стилей на вкладке «Элементы» очень полезным. Иногда стили рушатся на себя и появляются непредвиденные изображения. Знание того, какое правило стиля применяет браузер к элементу, поможет вам решить эту проблему.
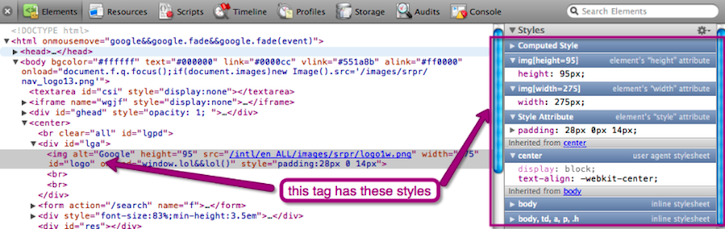
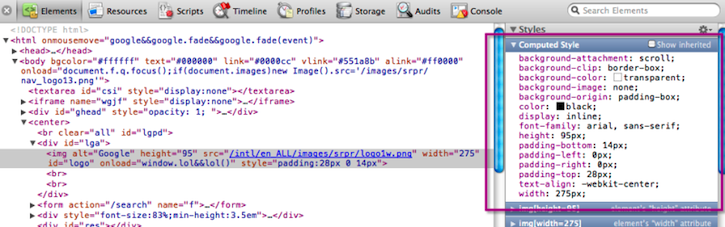
Если щелкнуть любой элемент на вкладке «Элементы», отобразятся все стили, прикрепленные к этому элементу.

CSS-стилизация в инспекторе
На приведенном выше снимке экрана вы увидите, что мы можем рассказать обо всех применяемых атрибутах стиля. Например, заполнение происходит непосредственно из атрибута style элемента <img>. Ширина и высота, однако, происходят из их соответствующих нативных атрибутов. Интересно, что вы можете сказать, что есть стили, также унаследованные от тега> center <, тега> body <и других.
Хотя замечательно видеть отдельные стили и откуда они берутся, также очень полезно видеть окончательный набор стилей после того, как он вычислен и применен к элементу. Вы можете увидеть конечный продукт, выбрав меню Computed Style, как показано на скриншоте ниже.

Браузер вычисленные стили также отображаются.
Далее мы кратко рассмотрим другие функции, предоставляемые вкладкой Elements. Мы рассмотрим следующее более подробно в следующих статьях.
Модель коробки
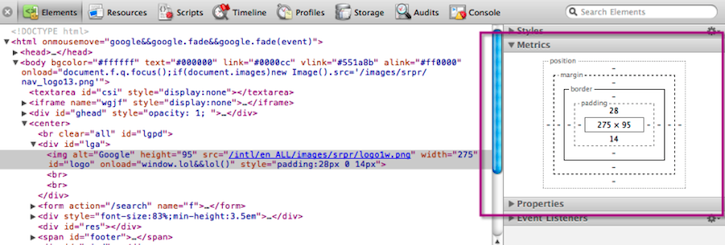
Вы можете увидеть блочную модель, как она применяется к выбранному элементу, выбрав меню Metrics:

Просмотр блочной модели элемента.
Свойства элемента
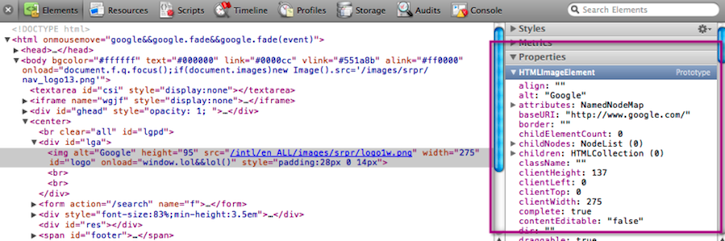
Вы можете увидеть все свойства элемента, как это увидели бы JavaScript и DOM, выбрав в меню «Свойства»:

Просмотр свойств элемента DOM.
Слушатели событий
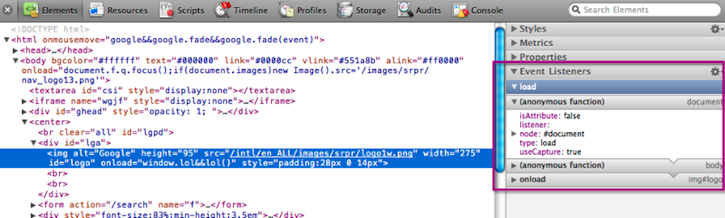
И, наконец, вы даже можете видеть подключенные прослушиватели событий или проходящие через элемент через меню прослушивателей событий:

Просмотр слушателей событий DOM Element.
Резюме
На вкладке Элементы доступно множество функций, и будущие статьи будут углубляться в отдельные меню.
Вам следует использовать вкладку «Элементы», когда вы хотите увидеть, как страница выглядит для самого браузера. Общие проблемы, такие как "как этот стиль вычисляется?" или "какие теги HTML сгенерировали этот компонент?" быстро и легко ответить через вкладку Элементы.
Думайте о вкладке «Элементы», как о «исходном тексте», и получайте очень четкое представление о своей странице.
После того, как вы изучите страницу, вам может быть интересно, как HTML, CSS и изображения попали туда в первую очередь. Вкладка «Ресурсы», описанная далее, показывает, как клиентский браузер и веб-сервер взаимодействуют для отправки через эти ресурсы.
Ресурсы
Как только ваше приложение заработает, следующим шагом будет оптимизация производительности сети и пропускной способности. Вы должны стремиться сделать передачу вашего приложения от сервера к клиенту максимально быстрой и эффективной. Ваши пользователи будут благодарны вам за быструю загрузку страниц, вы сэкономите деньги на пропускной способности и ресурсах сервера, а также получите лучшие результаты в результатах поиска Google (которые теперь учитывают скорость сайта).
Вкладка «Ресурсы» в «Инструментах разработчика» - это окно для связи между веб-сервером и клиентским браузером. Вы можете увидеть все ресурсы, запрашиваемые браузером (это всегда очень удивительно!), Время, необходимое для их получения с сервера, и сколько пропускной способности используется во время передачи.
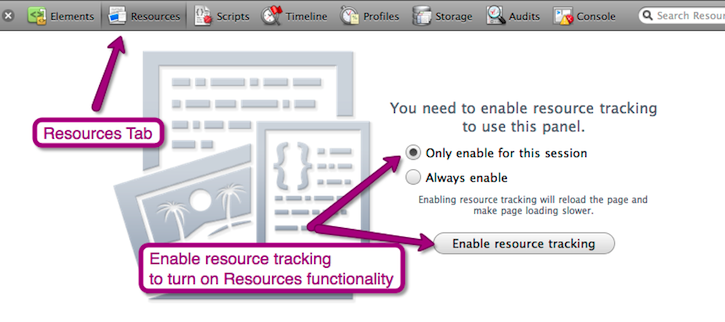
По иронии судьбы, запуск вкладки «Ресурсы» влияет на производительность загрузки страницы, поэтому она по умолчанию отключена. При первом доступе к этой функции вам нужно будет включить ее для просматриваемой страницы.

Включение отслеживания ресурсов.
Я рекомендую оставить значение по умолчанию «Включить только для этого сеанса» выбранным, поскольку вы не хотите, чтобы излишне понизились небольшие потери производительности. Как только вы нажмете «Включить отслеживание ресурсов», страница перезагрузится, и Инструменты разработчика будут отслеживать и отображать ресурсы, отправленные с сервера.
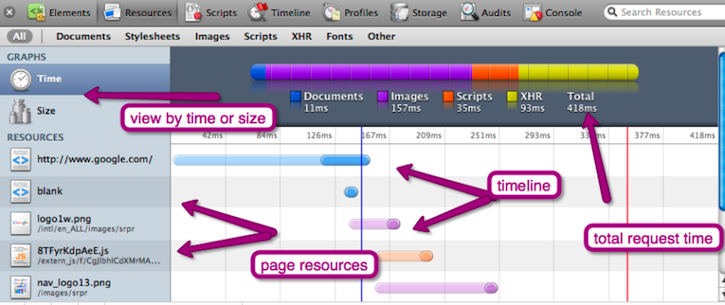
На следующем снимке экрана показаны ресурсы, необходимые и загруженные для главной страницы Google.

Отслеживание ресурсов Google.com.
На этом экране много информации, поэтому давайте разберем ее по частям.
Поведение по умолчанию показывает, сколько времени потребовалось для запроса и загрузки всех ресурсов для страницы. Прокрутка списка ресурсов может вас удивить, так как вы можете не знать, сколько индивидуальных запросов делается клиентом. Большое количество запросов от клиента может серьезно повлиять на производительность. Получение информации о том, что требуется, является первым шагом к оптимизации и возможному сокращению ресурсов.
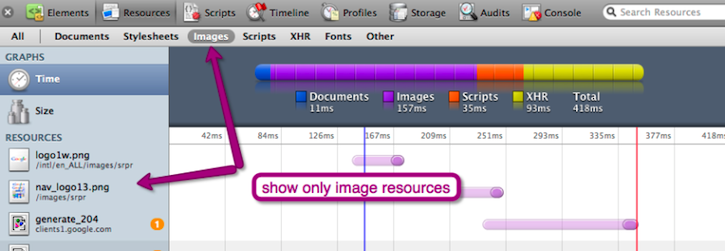
Если вас интересуют только изображения или таблицы стилей, вы можете отфильтровать тип ресурса, используя меню прямо под окном главной вкладки.

Просмотр только графических ресурсов.
Вы также узнаете порядок, в котором запрашиваются ресурсы. Используя отображение временной шкалы, вы можете лучше понять, почему некоторые элементы на вашей странице появляются позже, чем другие.
После того, как вы получите обзор всех запрошенных ресурсов и того, как они составляют всю временную шкалу запросов, вы захотите перейти к отдельным ресурсам.
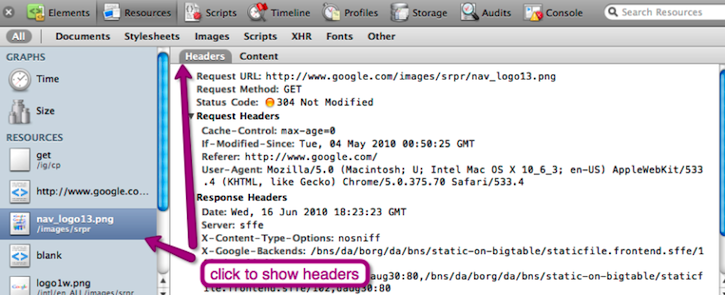
Если вы замечаете, что некоторые ресурсы запрашиваются при каждом доступе к странице, это означает, что ваши заголовки кэширования настроены неправильно. Вы можете просмотреть все заголовки для ресурса, нажав на ресурс в списке слева.

Просмотр заголовков запросов.
Используйте отображение заголовков, чтобы убедиться, что установлен ожидаемый код ответа HTTP и предоставлены соответствующие заголовки. Например, если ресурс редко или никогда не изменяется, ваш сервер должен установить заголовок Expires на будущее. Это скажет браузеру, что ресурс не должен запрашиваться снова до этой даты. Это уменьшает количество HTTP-соединений, необходимых для вашей страницы, тем самым ускоряя ваш сайт.
Резюме
На вкладке «Ресурсы» есть намного больше, о чем мы расскажем в следующей статье.
Используйте вкладку «Ресурсы», чтобы получить представление о том, как ваш клиентский браузер взаимодействует с веб-сервером. Используя эту информацию, включая время запроса, размер запроса и порядок запроса, вы можете провести интеллектуальную оптимизацию, чтобы снизить нагрузку на сервер, затраты, а также увеличить скорость и улучшить взаимодействие с пользователем.
Скорость очень важна для вашего веб-сайта, ваших пользователей и поисковых систем. Как только вы уменьшите количество и размер ресурсов и получите соответствующие HTTP-разговоры, следующим шагом будет изучение и оптимизация сценариев, выполняющихся на вашей странице. К счастью, вкладка «Сценарии», рассмотренная далее, делает именно это.
Дополнительные ресурсы
Для получения дополнительной информации об инструментах разработчика мы можем порекомендовать следующее:
И, конечно же, следите за новостями на html5rocks.com для второй части этой статьи, а также для большого количества отличного контента HTML5 и Chrome.
Похожие
Обзор Seagate Momentus XT 750GBКевин Обриен Seagate анонсировала свой твердотельный гибридный накопитель второго поколения (SSHD), Momentus XT 750GB с FAST Factor. Новый Momentus XT добавляет 250 ГБ общей емкости по сравнению с XT первого поколения а также удвоить кэш-память NAND, увеличившись с 4 ГБ до 8 ГБ SLC NAND. Seagate, пожалуй, с большим энтузиазмом относится к тому, что они называют технологией FAST Factor; серия встроенных усовершенствований Обзор Cat S60: другой вид флагмана
Вы тот человек, которого больше волнует взлом экрана вашего смартфона, чем его производительность? Возможно, вы рассматриваете смартфон как инструмент, а не как роскошный набор, который гарантирует работу краски из розового золота? И, наконец, вам надоели такие «инновации», как вибрирующие кнопки «Домой» и сканеры радужной оболочки глаза? Хотели бы вы, чтобы на телефоне была полезная и практичная функция? Если вы ответили «да» хотя бы на два из этих вопросов, тогда Обзор iPhone X
IPhone X - это огромный шаг вперед, который понадобился телефонам Apple через десять лет, а в 2019 году он стал еще лучше благодаря iOS 12 обновление Помимо оригинального iPhone 2007 года, этот iPhone оказывает наибольшее влияние на направление смартфонов Apple . Обновление: iPhone X был обновлен до iOS 12.1.4 и постепенно снижается в цене. Но у него также есть более новая конкуренция, [Решено] Google Chrome не отвечает
Google Chrome не отвечает ? Ты, конечно, не единственный. Хотя это довольно разочаровывает, это часто довольно легко исправить ... Снимки экрана ниже взяты из Windows 10 , но исправления также работают в Windows 8.1 и 7 . Возможно, вам не придется пробовать все исправления; просто работайте по списку, пока не Apple iPhone 5s: обзор, цена и технические характеристики
Несколько недель назад Apple представила не один, а два смартфона, 5с и 5с. Первый - это iphone 5, пересмотренный, переупакованный, отклоненный в пяти цветах, когда второй принимает тот же дизайн, что и номер 5, предлагая при этом некоторые технические особенности. Если эргономика iPhone 5s не развивается, как и определение и размер дисплея Retina, который остается на уровне Обзор Western Digital My Cloud EX2 Ultra
обсуждение PRO Компактный и красивый Жесткие диски включены по конкурентоспособной цене Современный и понятный интерфейс Хорошая производительность CONTRA В первую очередь ориентирован на резервное копирование Несколько приложений Начните свой день в курсе. Получайте самые Обзор WD My Cloud: лучший бюджетный домашний NAS-сервер на сегодняшний день
WD My Cloud - это ответ Western Digital на Seagate Central, который вышел пять месяцев назад. Однако новый сервер хранения данных, подключенный к сети, стоил ожидания, предлагая самую быструю скорость среди своих коллег и множество полезных функций, и стоил примерно столько же, сколько его аналог Seagate. В отличие от подавляющего Моя книга в прямом эфире WD My Cloud является одним из лучших в своем классе Быстрые инструменты CSS для того, чтобы ваши веб-таблицы выглядели как Excel
... стилей для каждой версии Excel, а также пара изображений, чтобы получить особые биты затенения 2007 года. Когда вы откроете zip-файл и запустите веб-страницу, вы увидите, что мы взяли некоторые примеры данных с InfoPlease.com, Обзор Plextor M6V SSD: высокая производительность при низкой стоимости
Новый твердотельный накопитель Plextor M6V (SSD), по словам компании, является продуктом более низкого уровня по сравнению с его старшим братом, M6S , Тем не менее, новый SSD оказывается превосходным как с точки зрения производительности, так и стоимости. Среди бюджетных твердотельных накопителей новый M6V является одним из самых быстрых из протестированных мною, и его рекомендуемая цена составляет всего 66 долл. США (34,51 Обзор Nokia 8 - флагмана из плоти и крови, но чего-то не хватает?
У меня сложилось впечатление, что смартфоны Nokia тестируют в совершенно неправильном, обратном порядке. Я начал с Nokia 3 который не оставил слишком хорошие воспоминания. Она была позже Nokia 5 - лучше здесь, но все же не сумасшедший. Пришло время для лучшего члена семейства Nokia, в настоящее время доступного в Польше, т.е. Как попробовать Chrome OS в VirtualBox перед покупкой Chromebook
Chromebook от Google запустите Chrome OS, облегченную операционную систему на базе Linux, которая предоставляет
Комментарии
Итак, как вы узнаете, проводить ли аудит успеха или неудачи?Итак, как вы узнаете, проводить ли аудит успеха или неудачи? Ну, это действительно зависит от вас. Для входа в систему и изменения политики я рекомендую проверять как успехи, так и неудачи. Например, успешный аудит действий при входе в систему будет создавать запись в журнале аудита каждый раз, когда кто-то будет входить в систему. Аудит отказа одного и того же события будет записывать запись журнала аудита каждый раз, когда кто-то вводит пароль неверно. Аналогичным образом, аудит успеха изменений Обзор Cat S60: Так стоит ли 13 000 рублей?
Обзор Cat S60: Так стоит ли 13 000 рублей? Если вы проводите больше времени в Mugg и Bean, чем в шахтных шахтах, то нет, Cat S60 не будет стоить вам 13 000 рублей. Такая же крутая, как тепловизионная камера, и невероятно прочная, как S60, она просто не предназначена для людей, бегающих по городу. Как я упомянул мимоходом, телефон также тяжелый и неловкой формы, я заметил, что мои джинсы теперь провисают, когда S60 находится в моем кармане, хотя это может быть скорее признаком Между прочим: когда Google прекратит хулиганство и полностью включит Chrome скрытая версия режима чтения ?
Обзор Cat S60: Так стоит ли 13 000 рублей? Если вы проводите больше времени в Mugg и Bean, чем в шахтных шахтах, то нет, Cat S60 не будет стоить вам 13 000 рублей. Такая же крутая, как тепловизионная камера, и невероятно прочная, как S60, она просто не предназначена для людей, бегающих по городу. Как я упомянул мимоходом, телефон также тяжелый и неловкой формы, я заметил, что мои джинсы теперь провисают, когда S60 находится в моем кармане, хотя это может быть скорее признаком Как проверить модель телефона?
Обзор Cat S60: Так стоит ли 13 000 рублей? Если вы проводите больше времени в Mugg и Bean, чем в шахтных шахтах, то нет, Cat S60 не будет стоить вам 13 000 рублей. Такая же крутая, как тепловизионная камера, и невероятно прочная, как S60, она просто не предназначена для людей, бегающих по городу. Как я упомянул мимоходом, телефон также тяжелый и неловкой формы, я заметил, что мои джинсы теперь провисают, когда S60 находится в моем кармане, хотя это может быть скорее признаком
Общие проблемы, такие как "как этот стиль вычисляется?
Или "какие теги HTML сгенерировали этот компонент?
Возможно, вы рассматриваете смартфон как инструмент, а не как роскошный набор, который гарантирует работу краски из розового золота?
И, наконец, вам надоели такие «инновации», как вибрирующие кнопки «Домой» и сканеры радужной оболочки глаза?
Хотели бы вы, чтобы на телефоне была полезная и практичная функция?
Обзор Nokia 8 - флагмана из плоти и крови, но чего-то не хватает?
Итак, как вы узнаете, проводить ли аудит успеха или неудачи?
Обзор Cat S60: Так стоит ли 13 000 рублей?
Обзор Cat S60: Так стоит ли 13 000 рублей?
Обзор Cat S60: Так стоит ли 13 000 рублей?