- Общее и установка Несколько слов на старте
- Монтаж
- Настроить внешний вид
- Демо-контент
- Импортировать XML-файл
- логотип
- Favicon
- Иконка Коробка
- Социальные иконки
- страницы
- Шаблоны страниц
- Построитель страниц
- Стиль строки Построителя страниц
- SiteOrigin Редактор Виджет
- Пример подарочной карты
- Призыв к действию Виджет
- ползунок
- Опции ProteusThemes
- Шорткоды
- Иконки - Font Awesome
- таблицы
- Плагины
- Обязательные и рекомендуемые плагины
- WooCommerce
- Адреналин Подарочная карта
- Бронирование адреналина
- Панировочные сухарики по умолчанию
- SiteOrigin Google Maps
- Логотип нижнего колонтитула
- Пользовательский текст нижнего колонтитула
- Виджеты нижнего колонтитула
- Переводы
- WPML для многоязычных сайтов
- Демо изображения
- Адаптации
- Изменения
- Служба поддержки
Общее и установка Несколько слов на старте
Адреналин - это тема WordPress для предприятий, которые заставляют сердце биться чаще. Будь то банджи-джампинг, пейнтбол, скалолазание или катание на байдарках - мы все любим волнение перед лицом наших страхов. Эта тема - идеальный способ показать миру приключение, которого они жаждут.
Монтаж
Я полагаю, у вас уже есть свежая копия WordPress установлен на вашем сервере.
Скачайте zip-файл темы
Первое, что вам нужно сделать, это скачать zip-файл установки темы.
Если вы купили тему на нашем ProteusThemes Shop Вы должны были получить электронное письмо со списком тем, к которым у вас есть доступ. Вы можете нажать на ссылку на тему с окончанием имени файла: -installable.zip или вы можете Вход в свой аккаунт и загрузите оттуда устанавливаемый zip-файл.
Если вы купили тему на ThemeForest, то вам нужно скачать zip-файл только для устанавливаемых файлов WordPress из ThemeForest скачать раздел ,
Установить тему
Вы можете установить Adrenaline WP Theme двумя различными способами:
- Загрузить ZIP-файл - предпочтительный метод
Когда вы вошли в свою панель управления WordPress, перейдите в « Внешний вид» Темы »Добавить новый» Загрузить тему и выберите установочный zip-файл темы, загруженный из нашего Магазина или из ThemeForest, и нажмите кнопку « Установить сейчас» . - FTP загрузка
Разархивируйте содержимое zip-файла установки темы и загрузите извлеченную папку на сервер в папку wp-uploads / themes / с помощью FTP-клиента.
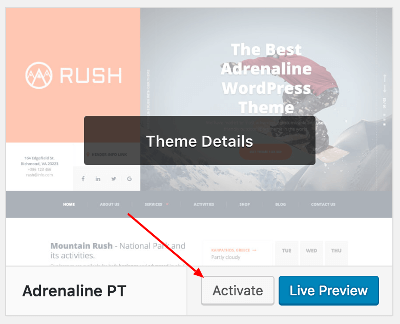
Когда ваша тема появится на сервере, активируйте ее, нажав кнопку « Активировать» под изображением предварительного просмотра в разделе « Внешний вид» Темы.

Поздравляем! Теперь Adrenaline WP Theme установлена.
Вам все еще нужно установить / активировать необходимые и рекомендуемые плагины - вы можете сделать это, посетив Внешний вид »Установка плагинов в wp-admin.
Автоматические обновления
Вы можете зарегистрировать тему и получать автоматические обновления. Перейдите на Внешний вид »Регистрация тем и следуйте инструкциям на этой странице. Это позволит зарегистрировать вашу копию темы, и вы будете получать уведомления об обновлениях на панели администратора, когда доступно обновление.
Если у вас возникли проблемы с автоматическим обновлением, перейдите к wp-admin в Dashboard »Updates и нажмите кнопку Check Again , чтобы обновить данные обновления.
Обновление вручную
Вы также можете обновить тему вручную : Вот шаги, как это сделать.
Настроить внешний вид
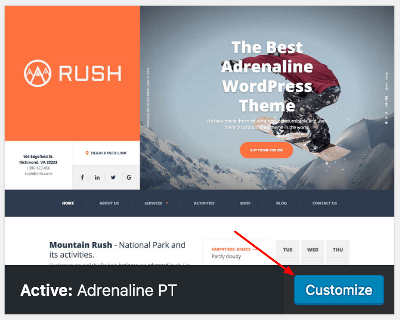
Вы можете полностью настроить внешний вид Adrenaline WP Theme. Перейдите в Внешний вид »Темы и нажмите кнопку« Настроить » :

Появится новое окно, и теперь вы можете настроить внешний вид вашей темы - загрузить свой собственный логотип, изменить основные цвета, включить / отключить функции темы, добавить пользовательский CSS или Javascript и т. Д.
Демо-контент
Демо-версия одним кликом
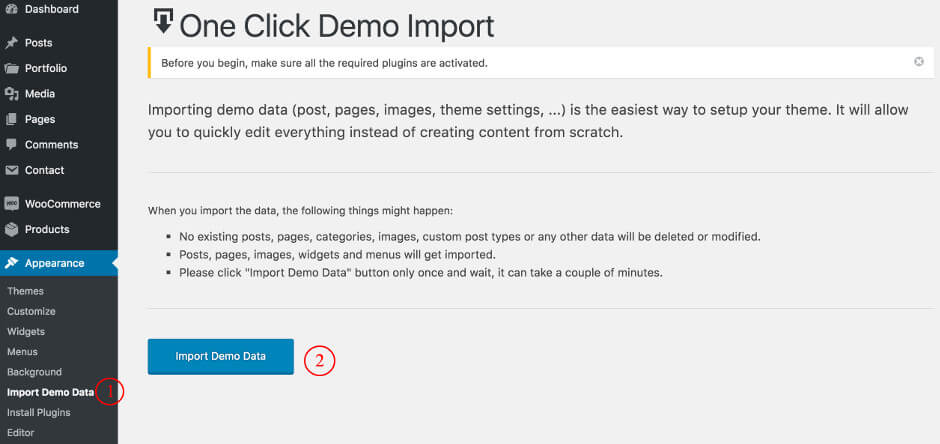
Вы можете импортировать демонстрационный контент с нашего демонстрационного сайта (с размытыми лицензионными изображениями) одним нажатием кнопки. Перейдите в Внешний вид »Импортировать демонстрационные данные и нажмите кнопку импорта.
Не забудьте активировать все необходимые плагины перед импортом демонстрационных данных.

При настройке контента с помощью новой темы особое внимание уделяйте оптимизации скорости страницы, особенно процесс оптимизации изображения , Таким образом, вы можете сэкономить на пропускной способности, снизить показатель отказов на своем сайте и сделать своих пользователей счастливыми. Наши темы создаются с учетом скорости, но большие неоптимизированные изображения могут и разрушат этот опыт.
Читать дальше →
Импортировать XML-файл
Если вы хотите импортировать демонстрационный контент старомодным способом, вы можете получить свежую копию файла XML на нашем сервере по этому адресу: http://artifacts.proteusthemes.com/xml-exports/adrenaline-latest.xml , Не забудьте активировать все необходимые плагины перед импортом демонстрационных данных. Чтобы импортировать демонстрационные данные, перейдите в « Инструменты»> «Импорт» , нажмите на WordPress (установите плагин WordPress Importer, если он еще не установлен) и загрузите / импортируйте ранее сохраненный XML-файл (не забудьте также установить флажок « Загружать и импортировать вложения»). импортировать изображения).
Демо Виджеты
После импорта демонстрационного контента вы также можете импортировать виджеты по старинке. Файл для импорта виджетов также находится на нашем сервере: http://artifacts.proteusthemes.com/json-widgets/adrenaline.json , Переименуйте этот файл в adrenaline.wie (обратите внимание на расширение файла) и используйте его в плагине. Импортер и экспортер виджетов , Перейдите в Инструменты »Виджет Импорт / Экспорт и импортируйте файл.
После настройки импорта
После того, как вы импортировали демонстрационные данные и виджеты, вы должны также настроить эти вещи:
- перейдите в « Настройки»> «Чтение» , установите для отображения передней страницы статическую страницу и выберите первую страницу и страницу блога в соответствующих раскрывающихся списках,
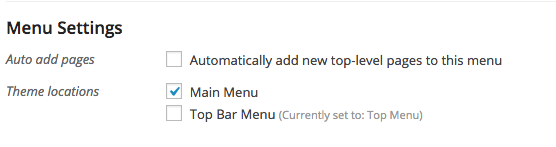
- Перейдите в Внешний вид »Меню , выберите главное меню из выпадающего меню вверху и нажмите« Выбрать » . Прокрутите до нижней части и установите в качестве местоположения темы главное меню (если есть больше мест, вы также можете назначить другие меню этим местам),
- зайдите в Внешний вид »Виджеты и установите пользовательские виджеты меню , выбрав правильное меню (в нижнем колонтитуле и на боковых панелях наших служб ),
- по желанию установить другие вещи (например, логотип, цвета, ...). Эти настройки можно найти в разделе Внешний вид »Настройка .
Если по какой-либо причине эти URL не доступны:
- и вы купили тему в нашем магазине ProteusThemes, вы можете Вход в свой аккаунт и загрузите дополнительный файл zip, или
- если вы купили тему на Themeforest, вы можете скачать все файлы и документацию с ThemeForest
После загрузки основного zip-файла темы вы найдете файлы content.xml и widgets.json в папке extras .
Не забудьте активировать все необходимые плагины перед импортом демонстрационных данных.
логотип
Логотип по умолчанию можно изменить в разделе Параметры темы - Внешний вид »Настройка» Параметры темы »Логотип .
В теме Adrenaline вы можете выбрать альтернативный логотип для шаблонов домашней страницы. Если вы используете одну из титульных страниц со слайдером или титульную страницу со слайдером Layer / Revolution шаблоны страниц , вы найдете настройки, характерные для первой страницы, где вы можете определить альтернативный логотип, используемый на первой странице.

Если вы не укажете альтернативный логотип для первой страницы, будет использован логотип по умолчанию, установленный в настройщике.
Favicon
Начиная с WordPress версии 4.3, параметр favicon можно найти в разделе « Внешний вид», «Настройка», «Идентификация сайта» , где необходимо установить параметр « Значок сайта» .
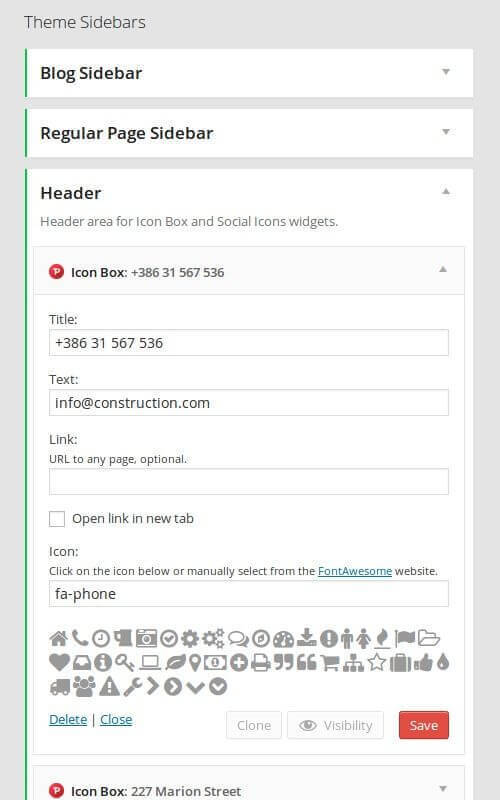
В этой теме есть две области виджетов заголовков: «Верхний колонтитул слева» и « Верхний колонтитул справа» , которые видны на всех страницах, кроме главной страницы с ползунком.
Вы можете поместить много виджетов в области виджетов Заголовок , но ваш заголовок будет отлично смотреться со следующими виджетами:
Иконка Коробка

С виджетом Icon Box вы можете поместить любой заголовок с небольшим текстом и изображением в заголовке. В нашей демонстрации мы используем этот виджет для контактной информации, которая, по нашему мнению, очень важна для клиентов.
В этом виджете вы можете выбрать заголовок, текст и значок из Font Awesome. Вы также можете выбрать ссылку для всего окна. Если вы оставите это поле пустым, окно значков будет недоступно для щелчка мышью.
Мы даем вам несколько иконок на выбор, но вы можете использовать любой значок из 519 Font Awesome значки , Просто вставьте заголовок значка в поле Icon и все. Как это круто?
В заголовке можно использовать более одного виджета Icon Box.
Вы также можете использовать tel: и mailto: в области Link для прямого соединения с телефоном или почтой. Например: тел: 0038631567536 или mailto: [электронная почта защищена]
Социальные иконки
Они идеально подходят для области виджетов «Заголовок справа». Введите URL-адрес своей страницы в социальной сети и выберите значок социальной сети.
Главное меню можно настроить в wp-admin »Внешний вид» Меню . Тема расположения Главного меню называется Главным меню.

страницы
wp-admin »Страницы - это область, где вы будете проводить большую часть своего времени при создании сайта. Мы добавили несколько инструментов в этот процесс, чтобы вы могли создавать свои страницы проще и быстрее.
Шаблоны страниц

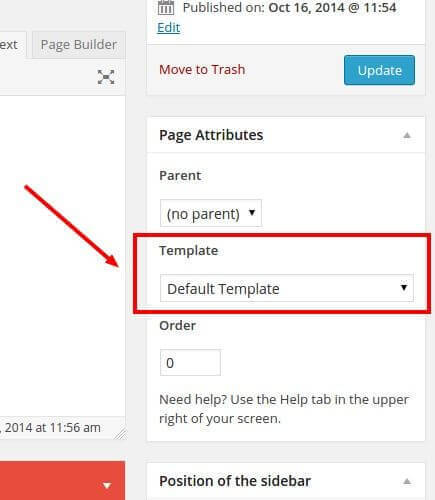
Вы можете выбрать один из 3-х различных шаблонов - Шаблон по умолчанию , Главная страница со слайдером и Главная страница со слайдером Layer / Revolution .
Шаблон по умолчанию : просто шаблон по умолчанию для простых макетов и компоновщика страниц. Сначала вы должны выбрать опцию Page Builder под заголовком, и вы готовы к работе. Вы можете добавить наши виджеты здесь, выбрать различные визуальные стили и многое другое. Подробнее об этом в следующей главе.
Главная страница с ползунком : это уникальный шаблон, который добавляет опцию для ползунка в настройках страницы. Может использоваться с Page Builder. Подробнее об этом в главе «Слайдер».
Главная страница с Layer / Revolution Slider : Мы не включаем эти два плагина для слайдера в тему, но мы уверены, что они работают хорошо, так как мы знаем, что наши клиенты хотят их использовать. Когда вы активируете этот шаблон, появляется новое мета-поле Page Slider, в которое вы можете поместить ID / псевдоним из Layer / Revolution Slider.
Построитель страниц
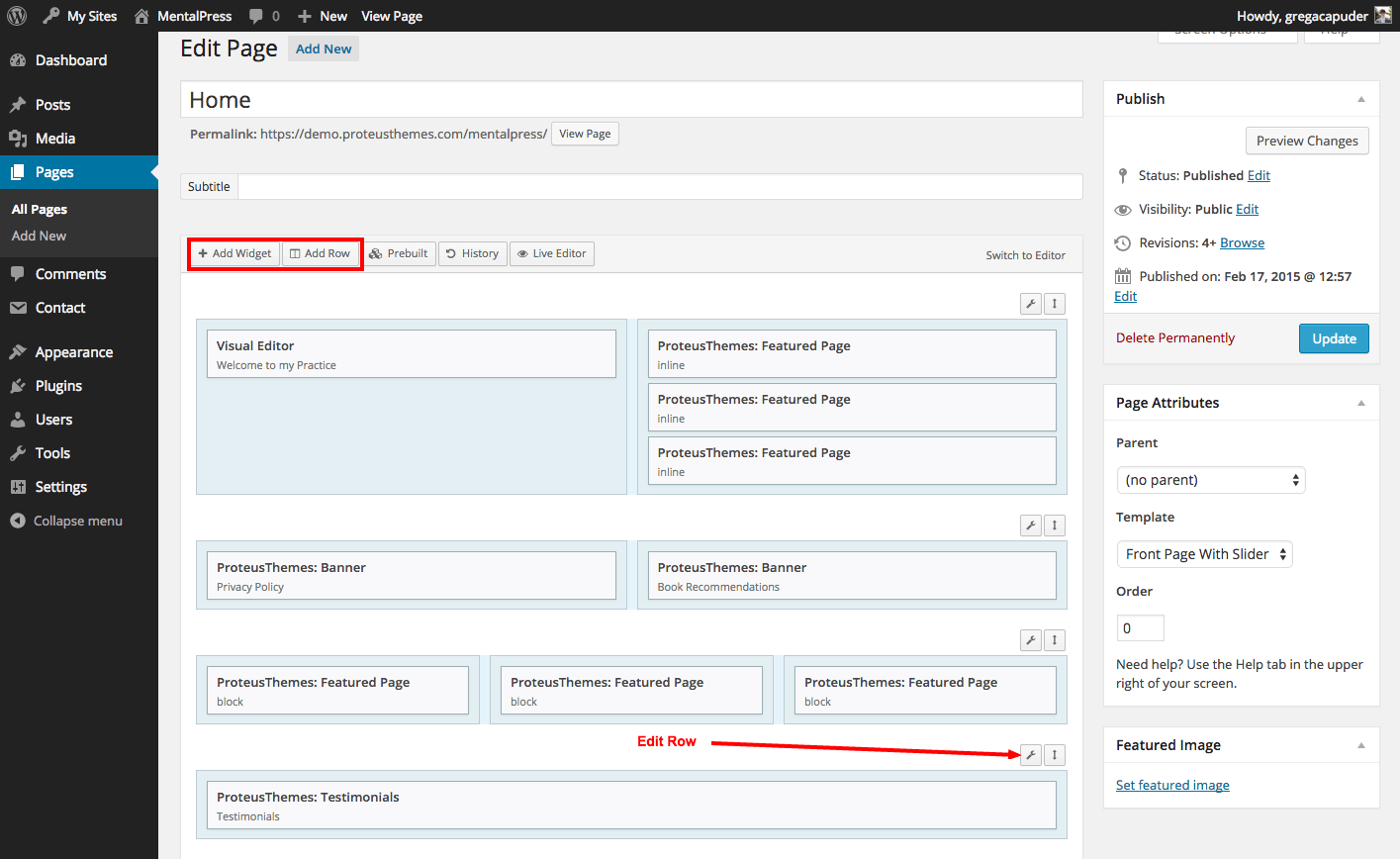
Page Builder - очень мощный инструмент для создания страниц. Вот один пример того, как это выглядит:

Вы можете создать любой вид сетки с добавлением новых строк, а внутри них вы размещаете виджеты. Когда вы закончите добавлять виджеты, вы также можете перемещать целые строки вверх и вниз.
Для получения дополнительной информации о том, как использовать Page Builder, посетите Построитель страниц по странице документации SiteOrigin ,
Вы также должны посмотреть этот замечательный короткий видео курс: Советы по построению страниц ,
Стиль строки Построителя страниц
Давайте посмотрим, как мы можем стилизовать строки Page Builder.
Для начала мы должны нажать «Edit Row» для строки, которую мы хотим стилизовать, как показано на рисунке выше. Откроется окно «Редактировать строку», а справа есть три вкладки настроек: Атрибуты , Макет и Дизайн . Здесь вы можете настроить разные вещи для этого конкретного ряда.
На вкладке Layout вы можете установить Bottom Margin , Padding и изменить расположение строк на Full Width . На вкладке « Дизайн » вы можете установить цвет фона , фоновое изображение и другие вещи.
Чтобы добиться того же дизайна для виджета-отзыва, что и на нашей демонстрационной странице, вы должны щелкнуть вкладку « Макет » и установить нижнее поле на 90 пикселей, отступы на 10, 0, 0, 0 пикселей и макет строки на полную ширину . Затем нажмите на вкладку « Дизайн » и установите цвет фона на # 2e3b4e .
Теперь вы можете установить рамку вокруг виджета и выделить выделенные виджеты. Этот параметр можно выбрать для всех виджетов в конструкторе страниц в «режиме редактирования виджетов» на вкладке «Дизайн».
Вы можете использовать практически любой виджет в Page Builder. Давайте посмотрим на несколько не очень простых.
SiteOrigin Редактор Виджет
SiteOrigin Editor создаст для вас ту же среду редактора, что и обычный редактор WordPress. Вы можете использовать этот виджет, если вы хотите нормальные параметры редактирования текста. Виджет редактора SiteOrigin является частью Пакет виджетов происхождения сайта ,
Пример подарочной карты
Мы использовали виджет Редактора SiteOrigin для создания «виджета» Подарочной карты. Мы также включили рамку вокруг дизайна виджета, описанного в Стиль Виджета Построителя Страниц раздел выше. Вот что мы помещаем в редактор:
<h2> Подарок на лучший день рождения </ h2>? Получите подарочную карту Rush. <img class = "size-full wp-image-89 alignright" src = "https://demo.proteusthemes.com/adrenaline/wp-content/uploads/sites/43/2016/10/partner2.png" alt = "partner2" width = "208" height = "98" /> [button href = "#"] Получить подарочную карту [/ button]
И вот как это выглядит:

Призыв к действию Виджет
Как мне добавить кнопку? С нашими пользовательскими шорткодами. Вы можете найти инструкции в Раздел кнопок ,
Featured Page - это действительно простой виджет, который мы используем в Построитель страниц , Все, что вам нужно сделать, это выбрать страницу и один из двух макетов, которые мы сделали для вас.
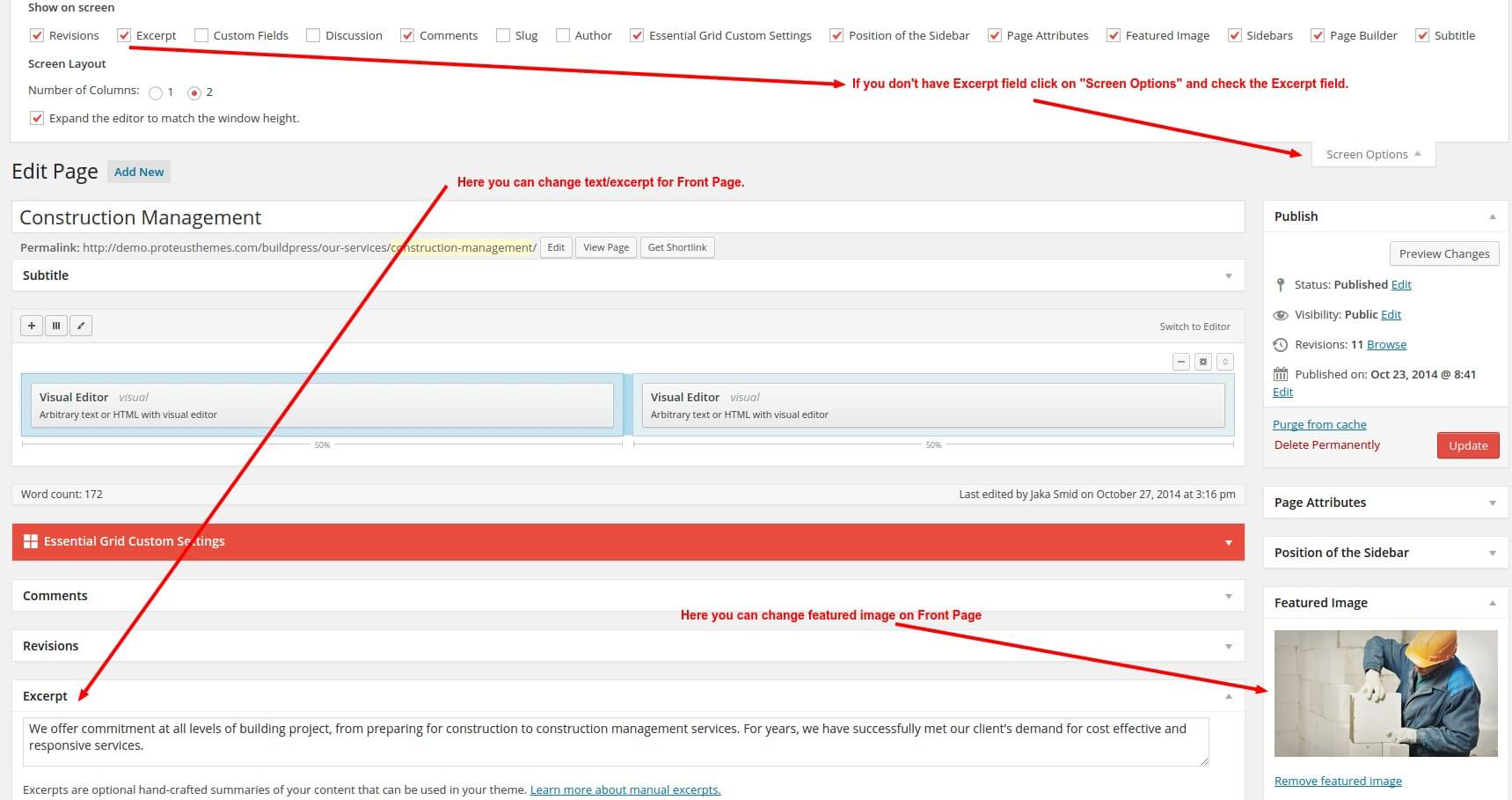
Но как мне изменить изображение и текст на главной странице?
Изображение на титульном листе является обычным избранным изображением выбранной страницы. Вы можете изменить это на боковой панели каждой страницы. Текст можно изменить в поле «Выдержка», которое можно найти в конце настроек страницы. Если поле выдержки отсутствует, необходимо щелкнуть « Параметры экрана» (вверху страницы) и выбрать «Выдержка». Для получения дополнительной информации, пожалуйста, посмотрите на скриншот ниже.
 Нажмите для увеличения.
Нажмите для увеличения.
Виджет сетки портфолио будет отображать ваши страницы портфолио (страницы портфолио = действия в этой теме) в красивой фильтруемой сетке. Вы можете выбрать один из двух макетов: сетка в несколько рядов или ползунок в одном ряду. Вы также можете выбрать, какие категории отображать, включить CTA, ... Если вы оставите метку для всех элементов пустой, вкладка фильтра «Все» не будет.
Вы сможете отображать изображения в Instagram в очень удобной и отзывчивой строке и иметь дополнительное поле призыва к действию: 
Просто следуйте этим инструкциям и получите свой токен доступа из Instagram, и все готово:
- Войдите и получите свой токен доступа к Instagram ,
- После выполнения шагов аутентификации скопируйте токен доступа в соответствующее поле в настройках виджета.
Примечание. Данные Instagram хранятся в кэше в течение 30 минут, поэтому, если вы добавляете / удаляете изображения в своей учетной записи Instagram и не видите изменений на своем сайте, это происходит из-за кэшированных данных. Вы можете подождать 30 минут, и изображения будут отображаться, или вы можете сбросить кэш, отредактировав / обновив виджет (внесите изменения в виджет. Например: измените номер изображения виджета и обновите страницу, затем верните ее обратно на нужный номер и обновите страницу еще раз, что сбросит кеш).
Отображайте прогнозы погоды на вашем сайте с помощью нашего виджета погоды .
Все, что вам нужно сделать, это следовать инструкциям в настройках виджета, и виджет будет работать отлично. Первое, что вам нужно сделать, это зарегистрируйтесь на darksky.net/dev и получите свой ключ API , После этого просто вставьте ключ API в настройки виджета, настройте координаты местоположения и другие параметры виджета.
Примечание. Данные виджета погоды кэшируются в течение 30 минут, поэтому данные о погоде будут меняться каждые 30 минут. Вы можете сбросить кэш, отредактировав / обновив виджет (внесите изменения в виджет. Например: измените количество дней, чтобы прогнозировать и обновить страницу, затем измените его на желаемый номер и обновите страницу снова, чтобы сбросит кеш).
Вот как выглядит виджет Погода в этой теме: 
Этот виджет можно включить везде - в компоновщик страниц и в обычную боковую панель. Для этого виджета мы используем обычный текстовый виджет WordPress.
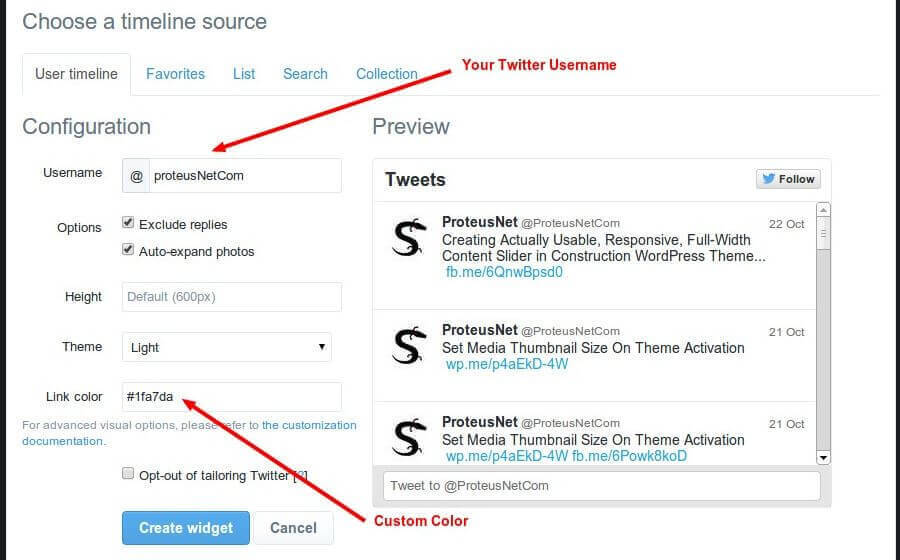
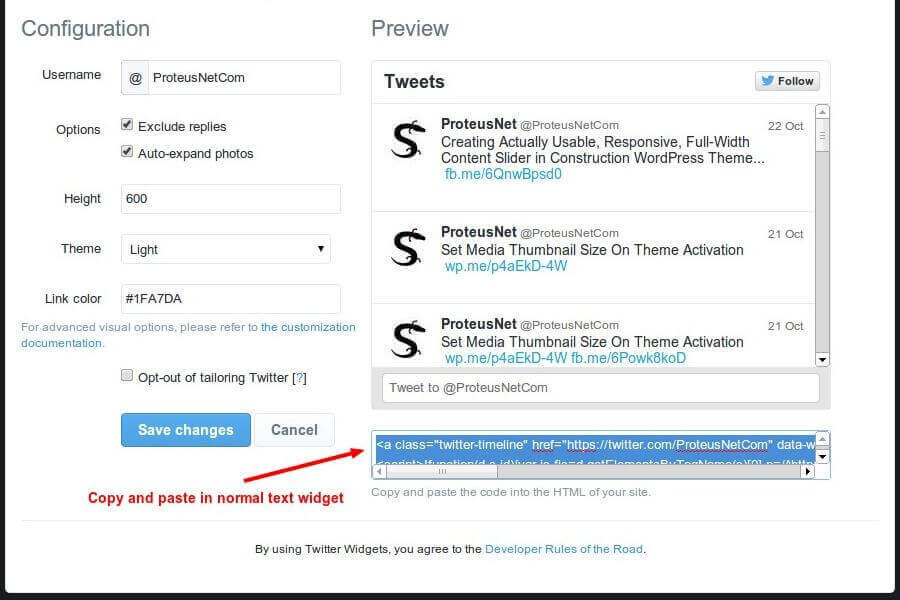
Во-первых, иди https://twitter.com/settings/widgets и нажмите Создать новый .

Теперь выберите свое имя пользователя, высоту виджета, тему и цвет ссылки. Когда вы довольны своим виджетом, нажмите кнопку «Создать виджет». Вы получите код, который копируете и вставляете в текстовый виджет на своем сайте WordPress.

ползунок
Создание слайдера темы никогда не было проще.
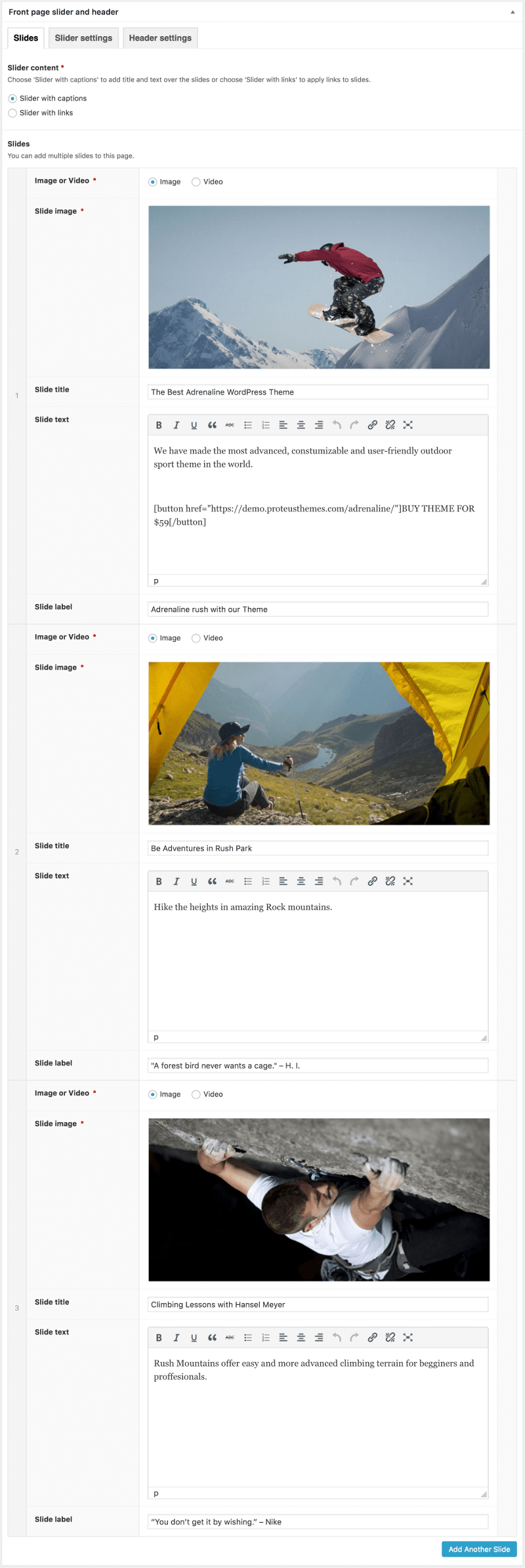
Вы можете создать слайдер Theme на любой странице. Единственное, что вам нужно сделать, это выбрать шаблон страницы Front Page With Slider (вы можете использовать этот шаблон, даже если он не для главной страницы). После того, как вы выберете этот шаблон страницы, в нижней части страницы появится новый мета-блок, который называется « Слайдер и заголовок передней страницы» . Теперь вы можете добавлять изображения или видео на ваш слайдер.
Когда вы добавляете видео, вам также необходимо загрузить «миниатюру» видео, которая будет использоваться в качестве интерактивной области (к этому изображению будет добавлено наложение кнопки воспроизведения). Когда пользователь нажимает на это изображение, видео открывается во всплывающем модальном окне.
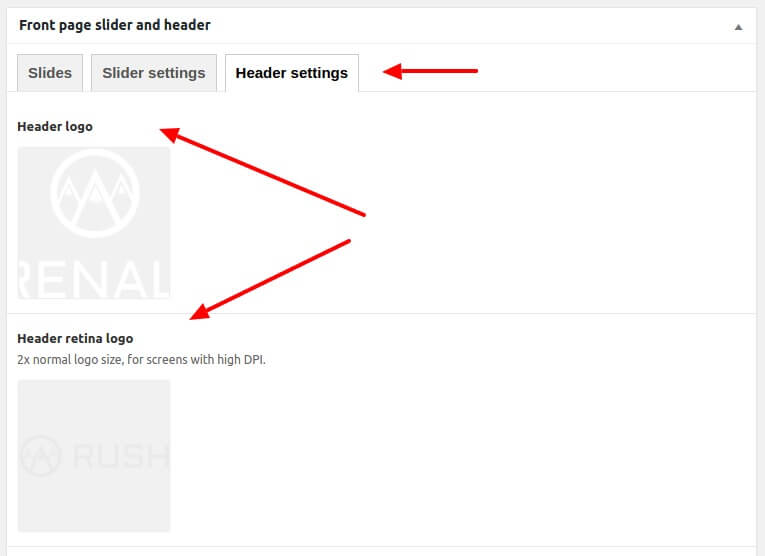
Как вы можете видеть на примере изображения ниже, у вас также есть две другие вкладки: настройки слайдера и настройки заголовка . На вкладке «Настройки слайдера» вы можете изменить поведение слайдера и изменить параметры слайдера. На вкладке «Настройки заголовка» вы можете изменить элементы рядом с изображениями слайдера (слева): логотип, информационный текст заголовка, информационную ссылку заголовка и социальные иконки значков заголовка.
Вот так выглядит серверная часть слайдера:

Пожалуйста, посмотрите на это слайдер размеры статьи рекомендуемый размер слайдера изображений для этой темы.
Вы также можете использовать Layer / Revolution Slider. Мы не включаем их в тему, но мы уверены, что они работают. Когда вы активируете шаблон страницы - Front Page With Layer / Revolution Slider, появляется новое поле, в которое вы можете поместить id / alias из Layer / Revolution Slider.
Опции ProteusThemes
Вы можете найти все параметры темы в настройщике: Внешний вид »Настройка . Это редактор предварительного просмотра для вашей страницы.
Здесь вы можете изменить:
- логотип
- заголовок
- навигация
- Область заголовка страницы
- Макет темы и цвета
- Магазин
- нижний колонтитул
- Пользовательский код
- И многое другое ...
Шорткоды
Кнопки
Для добавления кнопок вы должны использовать короткий код кнопки, который выглядит следующим образом: [кнопка] Ваш текст [/ кнопка]
Есть 7 вариантов с различными атрибутами - стиль , href , цель , фа , углы , полная ширина и класс .
Текст: Вы можете изменить текст кнопки.
Пример: [кнопка] Новый текст [/ кнопка]
Стиль: Вы можете выбрать один из нескольких стилей - первичный , вторичный , опасный , успешный , информационный или по умолчанию .
Пример: [button style = "primary"] Ваш текст [/ button]
Href: Вы можете добавить URL к кнопке.
Пример: [button href = "http://www.proteusthemes.com"] Ваш текст [/ button]
Цель: вы можете выбрать, хотите ли вы открыть ссылку в том же - "_self" или новом - "_blank" окне.
Пример: [button target = "_ blank"] Ваш текст [/ button]
Значок Font Awesome: Вы можете добавить к кнопке значок шрифта Awesome.
Пример: [button fa = "fa-phone"] Ваш текст [/ button]
Cornes: вы можете изменить углы кнопки, чтобы они были закруглены .
Пример: [button corners = "руглый "] Ваш текст [/ button]
Полная ширина: Вы можете растянуть свою кнопку на полную ширину.
Пример: [button fullwidth = "true"] Ваш текст [/ button]
Класс: Вы можете добавить дополнительные пользовательские классы для кнопки.
Пример: [button class = "btn-lg extra-custom-class"] Ваш текст [/ button]
Иконки - Font Awesome
Шорткод для Font Awesome очень похож на шорткод кнопок. Это выглядит так: [fa]
Есть 3 варианта с различными атрибутами - значок , HREF , цель и цвет .
Иконка: Вы можете использовать любой 519 FontAwesome icon , Чтобы установить выбранный значок, просто получите название значка, например, «fa-phone».
Пример: [fa icon = "fa-phone"]
Href: Вы можете добавить URL к значку.
Пример: [fa href = "http://www.proteusthemes.com"]
Цель: вы можете выбрать, хотите ли вы открыть ссылку в том же - "_self" или новом - "_blank" окне.
Пример: [fa target = "_ blank"]
Цвет: вы можете установить собственный цвет для вашего значка.
Пример: [fa color = "# ff00ff"]
Таким образом, шорткод значка Font Awesome со значком домашней страницы, который ссылается на страницу и открывается в новом окне / вкладке, будет выглядеть следующим образом: [fa icon = "fa-home" href = "http://www.proteusthemes.com" TARGET = "_blank"]
таблицы
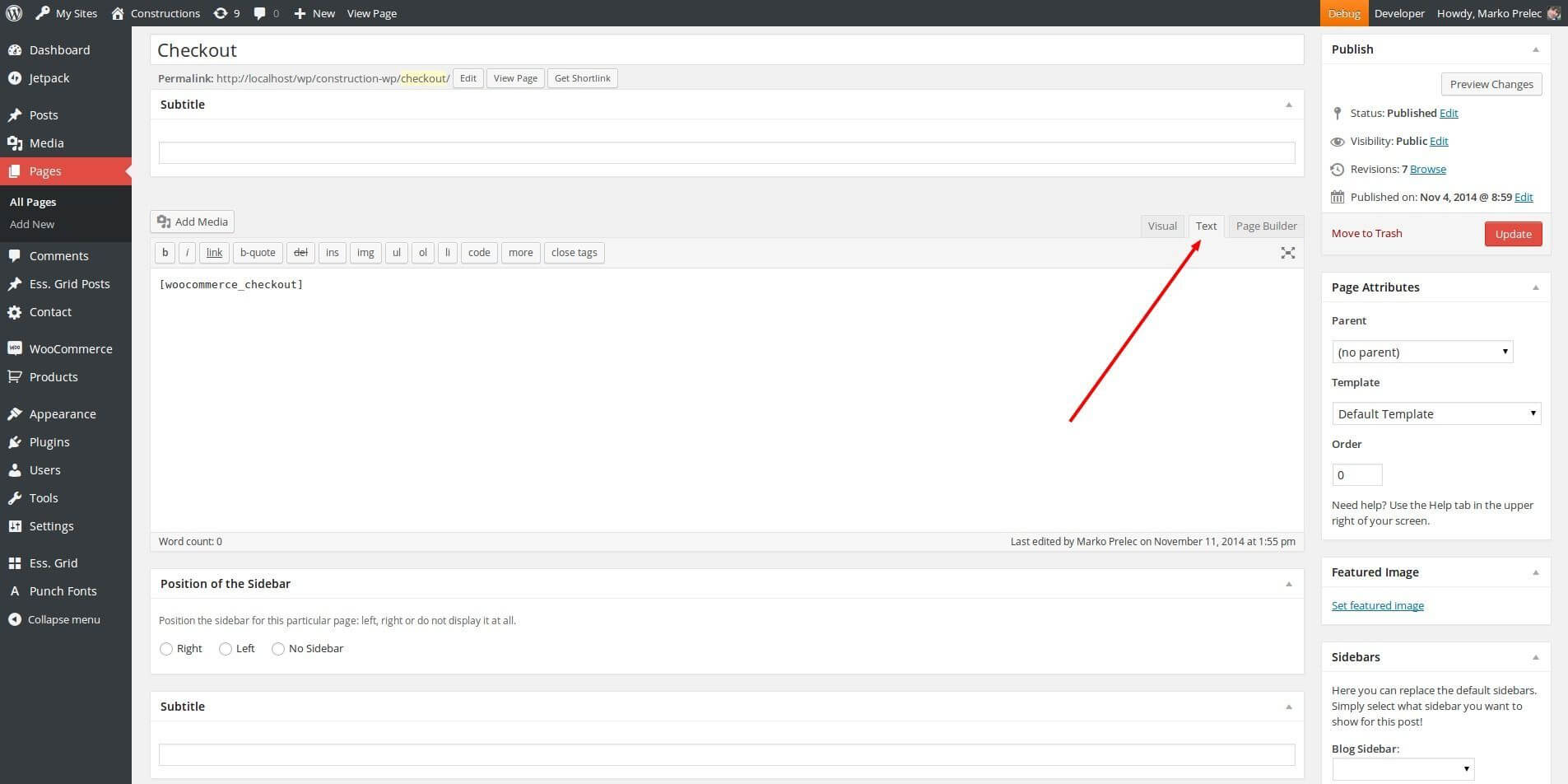
Таблицы на самом деле не сделаны с настоящими шорткодами, но очень просты HTML таблицы ,
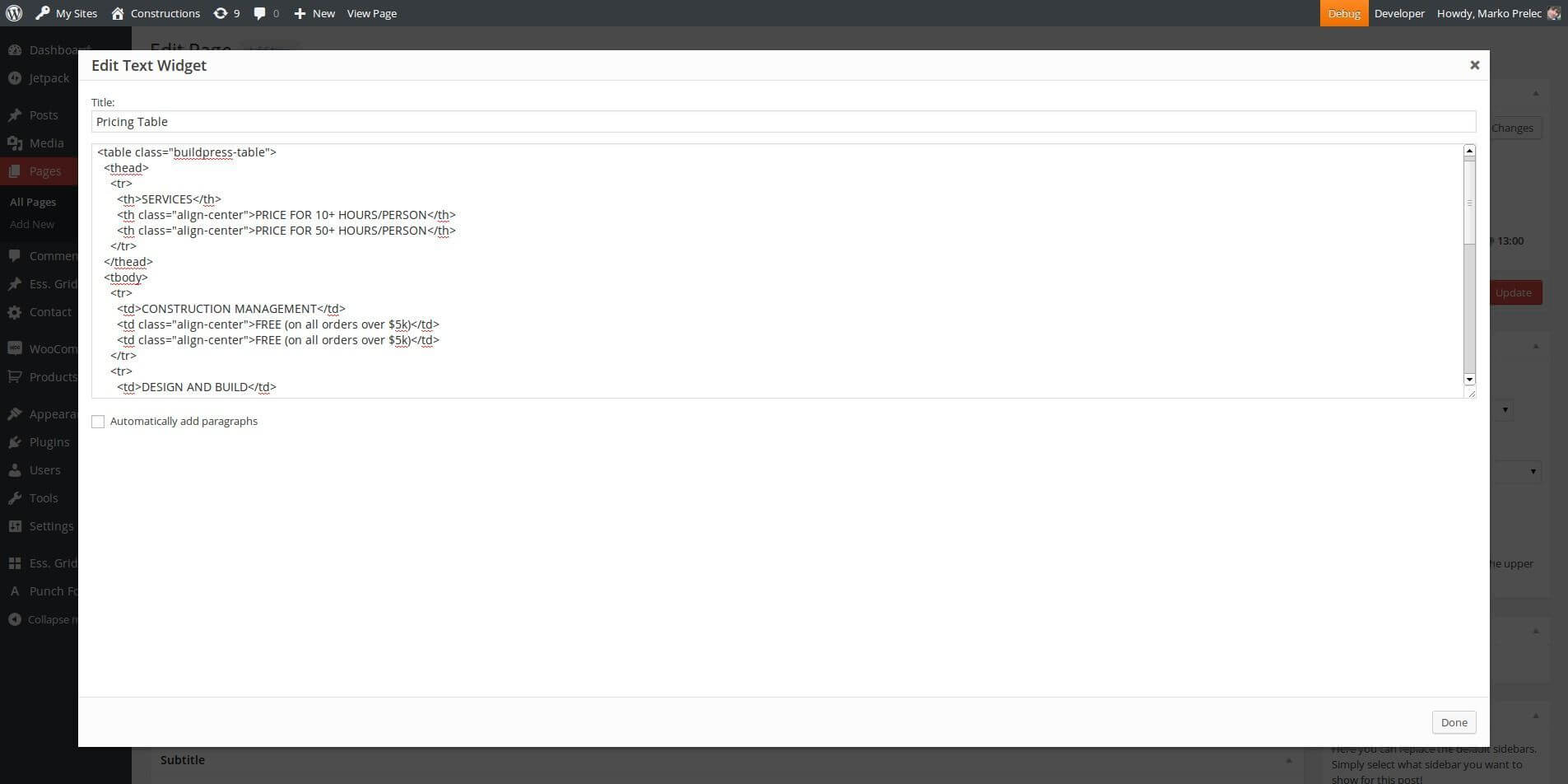
Они должны быть вставлены в текстовый редактор страниц или в текстовый виджет. Посмотрите на изображения ниже:


После этого все, что вам нужно сделать, это добавить наш класс адреналиновой таблицы в <table> и все.
Пример наших демо- таблиц цен :
<table class = "adrenaline-table"> <thead> <tr> <th> НАША ДЕЯТЕЛЬНОСТЬ </ th> <th class = "align-center"> Для одного человека </ th> <th class = "align-center "> Для семьи </ th> </ tr> </ thead> <tbody> <tr> <td> Плавание </ td> <td class =" align-center "> $ 19 </ td> <td class =" align-center "> $ 29 </ td> </ tr> <tr> <td> Рафтинг </ td> <td class =" align-center "> $ 22,95 </ td> <td class =" align-center "> $ 20,95 </ td> </ tr> <tr> <td> Canooeing </ td> <td class = "align-center"> $ 22,95 </ td> <td class = "align-center"> $ 20,95 </ td> </ tr> <tr> <td> Гребля </ td> <td class = "align-center"> $ 23,95 </ td> <td class = "align-center"> $ 20,95 </ td> </ tr> < tr> <td> Diving </ td> <td class = "align-center"> $ 9,95 </ td> <td class = "align-center"> <a href="#"> GET IN TOUCH </a> </ td> </ tr> </ tbody> </ table>
На самом деле это обычный текстовый виджет с HTML-кодом.
<div class = "logo-panel"> <img src = "https://demo.proteusthemes.com/adrenaline/wp-content/uploads/sites/43/2016/10/partner1.png" alt = "partner1" /> <img src = "https://demo.proteusthemes.com/adrenaline/wp-content/uploads/sites/43/2016/10/partner2.png" alt = "partner2" /> <img src = "https : //demo.proteusthemes.com/adrenaline/wp-content/uploads/sites/43/2016/10/partner3.png "alt =" partner3 "/> <img src =" https://demo.proteusthemes.com /adrenaline/wp-content/uploads/sites/43/2016/10/partner6.png "alt =" partner6 "/> <img src =" https://demo.proteusthemes.com/adrenaline/wp-content/uploads /sites/43/2016/10/partner5.png "alt =" partner5 "/> </ div>
Измените источник изображения - src = "yourimage.jpg", и ваше изображение будет показано.
Плагины
Мы также используем и поддерживаем некоторые из лучших плагинов для WordPress.
Обязательные и рекомендуемые плагины
Вы можете установить и активировать эти плагины, зайдя в wp-admin »Внешний вид» Установить плагины .
Список необходимых и рекомендуемых плагинов, используемых в этой теме:
Мы используем контактную форму 7 для нашей страницы контактов. Это код из нашей демонстрации:
<div class = "row"> <div class = "col-xs-12 col-lg-6"> [text * your-name class: заполнитель элемента управления формы "Имя *"] </ div> <div class = "col-xs-12 col-lg-6"> [электронная почта * класс your-email: заполнитель элемента управления формы "E-mail *"] </ div> <div class = "col-xs-12"> [ text ваш класс субъекта: заполнитель элемента управления формы "Subject"] </ div> <div class = "col-xs-12"> [textarea ваш класс сообщения: заполнитель элемента управления формы "Message"] <div class = " wpcf7-note "style =" font-size: 16px; "> Поля с * обязательны для заполнения. </ div> [submit class: btn class: btn-primary" SEND MESSAGE "] </ div> </ div>
После этого просто поместите шорткод плагина на страницу «Контакты».
WooCommerce
Эта тема поддерживает базовую интеграцию WooCommerce.
После активации WooCommerce вы увидите это уведомление:

Нажмите кнопку « Запустить мастер установки» , чтобы начать установку WooCommerce. Это запустит мастер установки, где вы сможете настроить такие элементы, как страницы магазина, локаль магазина , доставку, налоги и платежи .

Если вы хотите изменить некоторые настройки, вы можете изменить их в WooCommerce »Настройки . Вверху есть много вкладок, которые вы можете настроить в соответствии со своими потребностями.
Большинство наших тем поставляются с нашими собственными демонстрационными продуктами для магазина WooCommerce и будут импортированы автоматически, когда вы импортировать демонстрационный контент используя наш лидирующий в отрасли плагин импорта одним кликом , Вы должны убедиться, что WooCommerce активирован во время импорта демонстрационных данных .
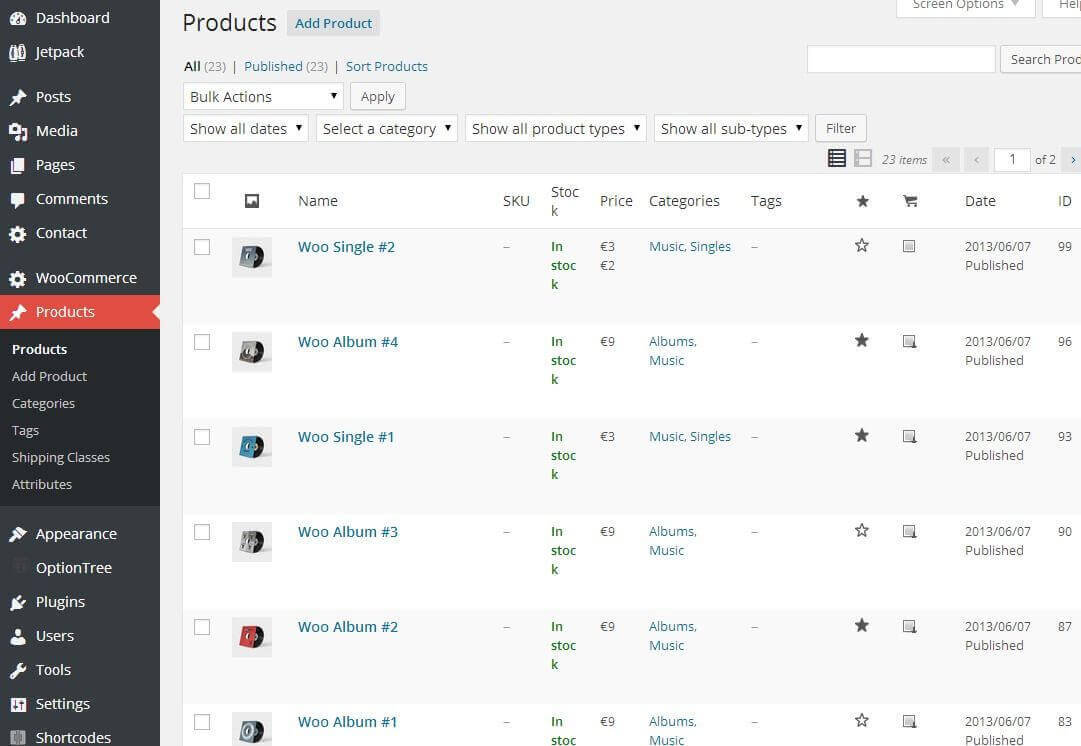
Однако вы можете (опционально) установить дополнительные демонстрационные продукты WooCommerce. Перейдите в Инструменты »Импорт» WordPress и импортируйте демонстрационный XML-файл, который можно найти в папке, где на вашем сервере была установлена WooCommerce. Обычно это находится в wp-content / plugins / woocommerce / dummy-data / dummy-data.xml. Также установите флажок Скачать и импортировать вложения файлов , чтобы загружались также все изображения продуктов.
Когда вы закончите, вы должны увидеть продукты:

Если вы хотите представить некоторые продукты, вы можете сделать это, нажав на символ звезды в таблице выше.
Когда вы закончите с настройками, перейдите в Внешний вид »Виджеты .
Перетащите виджеты WooCommerce, которые начинаются с «WooCommerce», на боковую панель «Боковая панель магазина» .

Вот и все, ваш магазин WooCommerce готов!
Всю дополнительную информацию и документацию для WooCommerce можно найти на официальном Сайт WooCommerce ,
Адреналин Подарочная карта
Мы подготовили подробное руководство по настройке и продаже. подарочные карты , который является переменным продуктом в WooCommerce. Вы можете найти его в нашем База знаний ,
Бронирование адреналина
Мы интегрировали самый гибкий и простой в использовании плагин для продажи заказов прямо с вашего сайта в теме Adrenaline. Это называется WooCommerce Назначения , Учебное пособие, как настроить это скоро.
Хлебные крошки в этой теме приводятся в действие плагином Breadcrumbs NavXT .
Все настройки для панировочных сухарей можно найти в разделе «Настройки» Панировочные сухари NavXT . При первом доступе к этой странице настроек может появиться уведомление, в конце которого есть ссылка « Перенести сейчас» , просто щелкните по ней, и вы попадете на правильную страницу настроек. Здесь вы можете определить разделитель (который должен быть пустым по умолчанию для наших тем), иерархию хлебных крошек для разных страниц (страниц, пользовательских типов записей, таксономии, ...) и установить другие связанные с хлебными крошками вещи.
Панировочные сухарики по умолчанию
Давайте посмотрим, как настроить хлебные крошки по умолчанию, используемые в этой теме для пользовательского типа публикации « Продукты ». Перейдите в Настройки »Панировочные сухари NavXT и нажмите на вкладку Типы сообщений . Прокрутите вниз до раздела « Продукт » и установите для « Корневой страницы продукта» страницу « Магазин», и поскольку мы устанавливаем корневую страницу, мы также можем отключить (снять флажок) флажок « Отображение архива продукта» . Не забудьте сохранить настройки.
SiteOrigin имеет много хороших виджетов, которые вы можете использовать в редакторе Page Builder или на боковых панелях. Давайте посмотрим на виджеты, которые нуждаются в специальной настройке.
SiteOrigin Google Maps
Это отличный виджет Google Maps с множеством настроек (вы можете установить собственный маркер, добавить информацию в маркер, использовать разные стили карт и многое другое). То, что беспокоит большинство пользователей, это первая настройка, которую они должны установить, прежде чем виджет будет работать должным образом, это ключ API Карт Google.
Под полем ввода API вы найдете эта ссылка на ключевую страницу API Карт Google , Перейдите на эту страницу, войдите в свою учетную запись Google и создайте ключ API Карт Google. Скопируйте сгенерированный ключ API в виджет. Теперь вы можете начать использовать виджет Google Maps и установить другие настройки виджета.
Примечание. Если вы используете тип карты статического изображения , вам потребуется ввести статический ключ API Карт Google, поэтому перейти на эту статическую страницу Google Maps и нажмите кнопку «Получить ключ» , чтобы создать статический ключ API Карт Google и использовать этот ключ в виджете.
И последнее, но не менее важное: наш нижний колонтитул. Область нижнего колонтитула делится на:
Верхний колонтитул разделен на три раздела, которые описаны в подразделах ниже.
Логотип нижнего колонтитула
Вы можете отключить раздел логотипа нижнего колонтитула в разделе Внешний вид »Настройка» Параметры темы »Нижний колонтитул , сняв флажок Включить логотип нижнего колонтитула . Здесь вы также можете установить логотип и версию логотипа на сетчатке, которая должна быть в два раза больше обычного логотипа для экранов с высоким разрешением (например, ваш нормальный логотип имеет размер 300x150 пикселей, поэтому ваш логотип на сетчатке должен иметь размер 600x300 пикселей).
Пользовательский текст нижнего колонтитула
Вы можете отключить эту пользовательскую текстовую область, удалив содержимое текстовой области Пользовательский текст в разделе «Внешний вид», «Виджеты», «Нижний колонтитул» . В этой текстовой области вы можете добавить все, что захотите (текст, изображения, HTML-код, шорткоды, ...).
Виджеты нижнего колонтитула
Здесь вы можете добавить виджеты в Apperance »Widgets» Footer . Есть также несколько вариантов для этой области в Внешний вид »Настройка» Параметры темы »Нижний колонтитул . Вы можете изменить расположение виджетов, количество отображаемых виджетов и изменить цвета нижнего колонтитула.
Область нижнего колонтитула имеет 4 пользовательских текстовых поля. Пользовательский текст для левой, центральной (левой), центральной (правой) и правой стороны нижнего нижнего колонтитула можно добавить в живой настройщик. Внешний вид »Настройка» Параметры темы »Нижний колонтитул .
Переводы
Ручной перевод
У нас есть статья с видео о том, как переводить наши темы опубликовано по этой ссылке ,
WPML для многоязычных сайтов
Эта тема официально поддерживает WPML. Направляйтесь к Сайт WPML , купить подписку , затем скачайте и установите следующие плагины:
- WPML Многоязычная CMS
- WPML перевод строки
- Управление переводами WPML
После этого мастер WPML поможет правильно настроить многоязычный сайт.
Для справки: виджеты и опции темы могут быть переведены только с помощью перевода строк.
Демо изображения
Все изображения, используемые в Adrenaline WP, можно найти на Shutterstock ,
Все изображения, показанные на демонстрационной странице Adrenaline WP, защищены авторским правом и размыты с темой (демо-контент).
Адаптации
Если вам нужны расширенные настройки для темы, мы также доступны для этого.
Дайте нам знать, что бы вы хотели изменить через билет поддержки и мы свяжемся с вами с цитатой.
Изменения
Посмотреть список изменений Adrenaline WP ,
Служба поддержки
Если вам нужна дополнительная помощь, вы можете напишите нам ,
Похожие
Векторные изображения в Prezi NextPrezi Classic : единственный формат файла, используемый для векторных изображений в Prezi Classic, - это SWF. Prezi Next : SWF - это формат файла Adobe Flash. Поскольку Flash прекращается, новый Prezi больше не поддерживает SWF-файлы. Обходной путь : используйте формат файла PDF с белым фоном для имитации векторной графики с прозрачностью. Жизнь как редактор карт Google: проверка тысяч исправлений и создание карт вручную
Когда пользователи сообщают о проблеме с Картами Google - отсутствующей кольцевой развязке, закрытии дороги, улице с односторонним движением, которая отмечена неправильно - их слышит Ник Волмар. Волмар - директор программы в команде Google Truth, которая была важной частью усилий Google по созданию всеобъемлющей, подробной и точной карты мира. При создании Карт Google Google использует не только спутниковые изображения, данные из сторонних источников и информацию, полученную из парка Street Как создать потрясающую галерею WordPress (за 3 шага)
... плагины, которые мы видели до сих пор, этот позволяет создавать галереи, удобные для мобильных устройств. Это также фантастический вариант, если вы хотите продемонстрировать логотипы клиентов, создать разделы для членов команды и многое другое. В целом, если вы ищете плагин, который очень гибок в отношении типов галерей, которые он может помочь вам настроить, то этот вариант - разумный выбор. Ключевая особенность: Настройка изображений и видео 1 шаг для встраивания опросов Google Form на ваш сайт
Google form Опросы отличный способ собрать данные обратной связи с клиентами. Однако, если вы используете их «прямо из коробки», ссылка, предоставленная Google, даст вам отдельный опрос, который выглядит не очень хорошо. Как установить сервер TeamSpeak в CentOS 7
TeamSpeak - это популярное кроссплатформенное приложение для VoIP и текстового чата для внутреннего делового общения, образования и обучения (лекции), онлайн-игр и общения с друзьями и семьей. Его основным приоритетом является предоставление решения, которое проще в использовании, с жесткими стандартами безопасности, превосходным качеством передачи голоса и меньшим использованием системы и полосы пропускания. Он использует архитектуру клиент-сервер и способен обрабатывать # 1 WordPress Popup Banner Maker и плагин для рекламной кампании
... страницы вашего сайта. Этот всплывающий плагин WordPress позволяет легко создавать фиксированные пользовательские баннеры, которые появляются в середине или внизу вашей страницы. Универсальные всплывающие окна Плагин WordPress для создания всплывающих окон включает в себя различные всплывающие компоненты и функции для создания универсальных всплывающих окон и высоко конвертируемых всплывающих окон, которые расширяют списки адресов электронной почты Список полей сводной таблицы отсутствует? Как вернуть его
Итог: если список полей сводной таблицы пропал без вести, эта статья и видео объяснят несколько способов сделать ее снова видимой. Я также поделюсь несколькими советами по работе со списком полей. Уровень умения : Начинающий Смотреть на ютубе (и поднимите палец вверх) Список полей сводной таблицы исчез Как правило, когда вы выбираете ячейку Почему сайты перенаправляют на поддельные страницы подарочной карты «Поздравляем»?
Вероятно, к настоящему времени это произошло с большинством людей: вы просматриваете веб-страницу на Каковы лучшие плагины галереи WordPress?
Цифровой век еще больше облегчил художникам и фотографам возможность увидеть свои работы большему количеству людей, не полагаясь на изображение из галерей из кирпича и раствора. Или, может быть, вы любитель Майнеры криптовалюты, использующие сайты WordPress
В течение последнего месяца средства массовой информации уделяли много внимания вредоносным программам для майнинга криптовалют. Команда Wordfence следила за ситуацией, и сейчас Новости, советы и рекомендации для технических специалистов
... странице, давайте сделаем этот домашний экран делом силы и красоты. Mobile Enterprise Newsletter BYOD, носимые устройства, IoT, безопасность мобильных устройств, удаленная поддержка, а также новейшие телефоны, планшеты и приложения, о которых должны знать ИТ-специалисты, - вот некоторые темы, которые мы рассмотрим. Доставка по вторникам и пятницам Зарегистрироваться СегодняЗарегистрироваться
Комментарии
Как мы можем сохранить внешний вид Excel без разметки Office?Как мы можем сохранить внешний вид Excel без разметки Office? Вам повезло, у нас есть решение! С небольшим количеством магии CSS мы можем фактически воспроизвести основные версии Excel, выглядеть и чувствовать себя вполне реалистично в ваших простых старых HTML-таблицах. Не только это, но и волшебники кода Cogniview дали вам выбор, какую версию Excel вы хотели бы подражать. Зайдите сюда, чтобы Если не Google Maps, то что?
Если не Google Maps, то что? У нас в Spider's Web нет возможности провести подробное сравнение всех доступных на рынке решений, но специализированная редакция журнала «Авто Мото» провела такой тест. В течение месяца журналистам было поручено ехать по маршруту, обозначенному различными программами, и некритически пользоваться их советами. Заявки были однозначными - NaviExpert был лучшим среди семи протестированных программ. По словам Патриции Котецки, директора по маркетингу И как вы включаете их в Google Maps?
И как вы включаете их в Google Maps? Пользователи сообщают о вещах, которые мы, возможно, не имели на наших картах изначально, и мы изучаем их претензии, работая с другими партнерами, которые готовы предоставить нам данные, такими как Street View или группы спутниковых изображений, для их картирования. Кто-то может сказать: «Я живу в Бейкерсфилде, и у нас фактически есть этот новый путепровод, который был построен», или «Есть эти новые и важные дороги, которые были Общие проблемы, такие как "как этот стиль вычисляется?
Общие проблемы, такие как "как этот стиль вычисляется?" или "какие теги HTML сгенерировали этот компонент?" быстро и легко ответить через вкладку Элементы. Думайте о вкладке «Элементы», как о «исходном тексте», и получайте очень четкое представление о своей странице. После того, как вы изучите страницу, вам может быть интересно, как HTML, CSS и изображения попали туда в первую очередь. Вкладка «Ресурсы», описанная далее, показывает, как клиентский браузер и веб-сервер Могу ли я создать рекламные баннеры для определенных страниц?
Могу ли я создать рекламные баннеры для определенных страниц? Что вы можете! Каждую из создаваемых вами рекламных баннеров можно назначить всем страницам и сообщениям, для определенных типов сообщений или для определенных URL-адресов на вашем сайте. Вы также можете определить, показывать ли баннеры каждый раз при загрузке страницы или только при первой загрузке страницы. У вас есть вопросы о том, как создать галерею изображений WordPress?
У вас есть вопросы о том, как создать галерею изображений WordPress? Задайте вопрос в разделе комментариев ниже! Или довольны ли клиенты уровнем поддержки, который вы предоставляете?
Или довольны ли клиенты уровнем поддержки, который вы предоставляете? Вы можете узнать, чего вам не хватает, задавая вопросы, относящиеся к одной области вашего бизнеса. Это помогает пользователям разобраться и рассмотреть один аспект, который они испытали, и несколько критиковать его. Какие социальные особенности мы можем ожидать?
Какие социальные особенности мы можем ожидать? Что заставит его почувствовать себя общим миром? Как вы собираетесь не сосать при монетизации? Когда мы сможем увидеть больше геймплея? Можем ли мы получить поток разработчиков и задать больше вопросов? Когда мы получим ребра барбекю Штурмборн и костер, чтобы приготовить их? Бета plx как можно скорее! (это на самом деле я, но я думаю, что некоторые игроки тоже ищут новости = P) Голова к На самом деле, есть несколько новостей - слишком много, три или четыре - которые мы опубликовали в последние даты о проблемы безопасности в Linux , Это свидетельствует о чем-то?
Какие социальные особенности мы можем ожидать? Что заставит его почувствовать себя общим миром? Как вы собираетесь не сосать при монетизации? Когда мы сможем увидеть больше геймплея? Можем ли мы получить поток разработчиков и задать больше вопросов? Когда мы получим ребра барбекю Штурмборн и костер, чтобы приготовить их? Бета plx как можно скорее! (это на самом деле я, но я думаю, что некоторые игроки тоже ищут новости = P) Голова к Есть ли у вас какие-либо другие советы по работе со списком полей сводной таблицы?
Есть ли у вас какие-либо другие советы по работе со списком полей сводной таблицы? Пожалуйста, поделитесь оставив комментарий ниже. Спасибо! 1. Нужно ли обновлять мой логотип?
1. Нужно ли обновлять мой логотип? Если ваш логотип серьезно устарел, даже самое лучшее обновление сайта не сможет его скрыть. Хорошее эмпирическое правило - проверять ваш логотип каждые 5 лет, чтобы убедиться в том, что он выглядит актуально и хорошо отображает ваш бренд. Имейте в виду, что логотипы теперь должны работать на всех носителях, включая мобильные. Загроможденный, неразборчивый или неопрятный логотип просто не разрезает его. Если вам нужно обновить логотип,
Как это круто?
Но как мне изменить изображение и текст на главной странице?
Как мы можем сохранить внешний вид Excel без разметки Office?
Если не Google Maps, то что?
И как вы включаете их в Google Maps?
Общие проблемы, такие как "как этот стиль вычисляется?
Или "какие теги HTML сгенерировали этот компонент?
Могу ли я создать рекламные баннеры для определенных страниц?
У вас есть вопросы о том, как создать галерею изображений WordPress?
У вас есть вопросы о том, как создать галерею изображений WordPress?