- Требования
- Соглашения об именах классов
- Разметка
- Галерея
- Список миниатюр изображений
- Стили
- Модуль Layout
- Вспомогательные классы
- Заключение
Без сомнения, API играют очень важную роль сегодня. Веб-сервисы от малого до большого требуют представления своих данных через API, который разработчики могут использовать для создания нового сервиса поверх них. Подумайте о крупных компаниях, таких как Google, Yahoo !, Twitter и Microsoft: все они предлагают API для своих сервисов. Примеры использования данных, предоставляемых этими API, SnapBird инструмент, предлагающий расширенные возможности поиска в Twitter, и JoindIn.js разработанная мной библиотека, которая создает виджеты на основе данных, предоставленных JoindIn ,
В этой статье, состоящей из двух частей, я покажу вам, как использовать API Flickr для разработки простого сервиса, который позволяет пользователю вводить текст в поле поиска и который затем отображает галерею изображений из Flickr, заголовок или описание которых соответствуют этот текст. Это будет отличная возможность как поиграть со сторонним API, так и изучить некоторые приятные приемы.
Исходный код проекта доступен на мой аккаунт GitHub в хранилище имени Flickr галерея демо ,
Требования
Прежде чем писать какой-либо код, важно понять, как будет развиваться сервис. Прежде всего, наш проект будет состоять из одной HTML-страницы, состоящей из трех основных компонентов: заголовка, галереи и списка миниатюр.
Заголовок будет содержать заголовок страницы и форму поиска, которую пользователь может использовать для поиска фотографий, соответствующих данному тексту.
Галерея будет расположена под заголовком и покажет изображение, выбранное в натуральном размере, вплоть до фиксированной ширины и высоты (мы не хотим, чтобы изображение переполняло наш макет, не так ли?). В галерее также будут отображаться кнопки слева и справа для отображения предыдущего и следующего изображений соответственно.
Наконец, у нас будет список миниатюр фотографий под галереей. Мы не хотим, чтобы список становился слишком длинным, поэтому разбиваем подходящие фотографии на страницы и отображаем до 15 фотографий на каждой странице, отображаемых в три строки. (В этом проекте нажатие на стрелку вправо не приведет к загрузке следующей страницы миниатюр. Однако после прочтения этой серии вы можете обновить код, чтобы запустить это действие, если хотите.)
Вся служба будет разработана с учетом доступности, поэтому мы будем использовать соответствующий атрибут роли там, где это имеет смысл, а также обеспечим возможность навигации по веб-сайту и запуска различных действий с помощью TAB и ENTER. ключи.
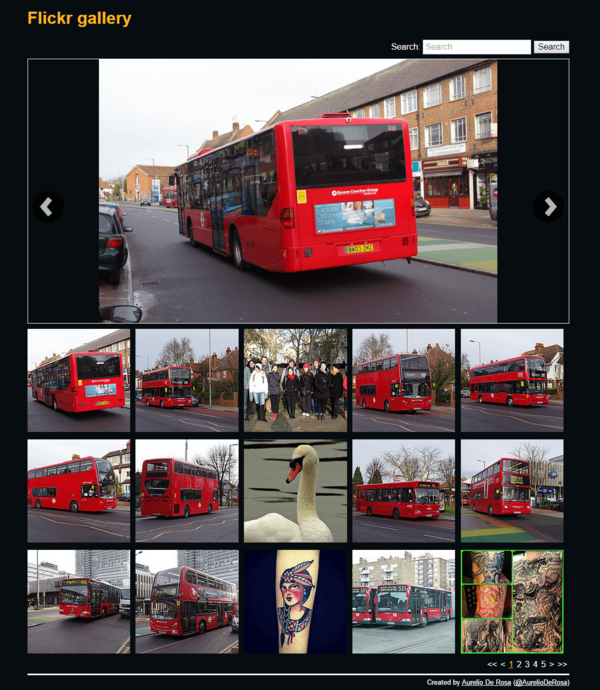
Результат наших усилий показан на изображении ниже:

Соглашения об именах классов
Хотя сам по себе проект не является сложным, я буду использовать Методология БЭМ назвать классы, используемые в дополнение к некоторым помощникам. Некоторые могут подумать, что это излишне, но я думаю, что это хорошая возможность изучить новую методологию, с которой вы, возможно, не знакомы. Имена классов, используемые в целях стилизации, не будут использоваться в качестве хуков JavaScript. Поэтому, если частицу JavaScript нужно извлечь один или несколько элементов, вместо использования существующих имен классов, я добавлю конкретное имя класса к элементам с префиксом js-. Это распространенная техника, используемая многими разработчиками для разделения имен классов и хуков JavaScript. Чтобы подкрепить концепцию, давайте кратко обсудим пример.
Допустим, мы определили элемент галереи как таковой:
<div class = "gallery"> <! - сюда идет другой код -> </ div>
Имя класса галереи используется для стилизации элемента, но последний должен быть извлечен функцией JavaScript для выполнения некоторых действий. Вместо извлечения элемента с использованием имени класса галереи, как показано ниже:
var gallery = document.getElementsByClassName ('gallery') [0];
Я добавлю еще один класс с именем js-gallery:
<div class = "js-gallery gallery"> <! - сюда идет другой код -> </ div>
Затем я извлеку элементы примерно так:
var gallery = document.getElementsByClassName ('js-gallery') [0];
Это гарантирует, что, даже если позднее в проекте имя класса галереи будет переименовано или удалено, код JavaScript все равно будет работать. Если вам не нравится префикс js, я читал, что некоторые разработчики используют префикс do, чтобы выделить тот факт, что элемент используется для выполнения действия. Оба соглашения эквивалентны, и вы можете выбрать тот, который вам нравится больше всего.
Установив цели, составляющие и условности нашего проекта, давайте начнем веселье!
Разметка
Первым шагом в создании нашего сервиса является написание разметки страницы, и мы начнем с заголовка.
HTML-код, необходимый для заголовка, очень прост. Мы обернем оба элемента, описанных в предыдущем разделе - заголовок и форму - в элемент заголовка. Заголовок страницы определяется элементом h1, а форма - элементом формы. Форма состоит из метки, ввода, где пользователь может написать текст для поиска, и кнопки для отправки запроса. Метка привязана к входу с помощью атрибута for.
Форма также будет иметь атрибут role = "search", потому что мы хотим подчеркнуть, что это форма поиска, а типом ввода будет поиск. Наконец, мы добавим класс с именем form-search для стилей и класс js-form-search, который будет использоваться JavaScript для извлечения текста, введенного пользователем.
Полный код заголовка представлен ниже:
<header class = "island"> <h1> Галерея Flickr </ h1> <form class = "js-form-search form-search" action = "/ search" method = "get" role = "search"> <label for = "query"> Search: </ label> <input type = "search" name = "query" id = "query" placeholder = "Search" требуется /> <input type = "submit" value = "Search" / > </ form> </ header>
Давайте теперь обсудим самый важный элемент разметки - галерею.
Галерея
Галерея состоит из трех разных небольших элементов: элемент img, используемый для отображения выбранного изображения в натуральном размере, и стрелки влево и вправо для изменения отображаемого изображения. Обе стрелки будут созданы с использованием элемента кнопки. Это правильный выбор, потому что мы хотим выполнять действие, когда на них нажимают. Визуально кнопки будут выглядеть как стрелки, но это имеет смысл только для зрячего человека. С точки зрения слабовидящего пользователя стрелки совершенно бесполезны. По этой причине мы должны улучшить эти кнопки, указав их роль. Мы сделаем это, добавив текст в качестве содержимого кнопок - текст, который визуально скрыт, но доступен для программы чтения с экрана. Используемая ниже методика взята из HTML5 Boilerplate проект и использует класс с именем визуально скрытый.
Полный HTML-код галереи выглядит следующим образом:
<div class = "island"> <div class = "js-gallery gallery"> <img src = "" class = "js-gallery__image" /> <button class = "js-gallery__arrow - слева галерея__arrow gallery__arrow - слева "> <span class =" визуально-скрытый "> Предыдущее фото </ span> </ button> <button class =" js-gallery__arrow - справа gallery__arrow gallery__arrow - справа "> <span class =" визуально-скрытый "> Следующее фото </ span> </ button> </ div> </ div>
Прежде чем мы закончим с разметкой, нужно обсудить последний компонент - список миниатюр.
Список миниатюр изображений
Последний компонент состоит из двух очень простых подкомпонентов: списка миниатюрных изображений текущей страницы и пейджера. Оба определены как список, но первый - это неупорядоченный список, а второй - упорядоченный список. Оба этих списка должны быть сгенерированы на лету с помощью JavaScript, поэтому мы добавим к ним имя класса с префиксом js.
Код этого последнего компонента представлен ниже:
<div class = "island thumbnails"> <ul class = "js-thumbnails__list thumbnails__list"> </ ul> <ol class = "js-thumbnails__pager thumbnails__pager"> </ ol> </ div>
С этим последним фрагментом мы завершили обсуждение разметки страницы, так что пришло время придать ей некоторый стиль.
Стили
Визуальные стили проекта будут организованы в небольшие модули, каждый из которых будет посвящен определенному аспекту. В качестве базы мы будем использовать normalize.css хорошо известная таблица стилей, которая позволяет браузерам отображать все элементы более согласованно и в соответствии с современными стандартами. Он точно нацелен только на стили, которые нужно нормализовать. Затем у нас будет модуль для вспомогательных классов, модуль для галереи, модуль для миниатюр и так далее.
В этом разделе мы обсудим каждый модуль, используемый в проекте, кроме normalize.css.
Модуль Layout
Этот модуль группирует стили элементов по умолчанию, что означает, как элементы должны выглядеть без какого-либо определенного класса. Например, здесь мы определим цвет по умолчанию для элементов a и тела. Единственным исключением является класс острова, который вы видели в разметке и который я использовал для создания изолированных блоков . Этот класс вдохновлен статьей «Островной» объект от Гарри Робертс Так что, если вы хотите узнать больше об этом, я предлагаю вам прочитать цитируемую статью.
Единственный блок объявлений, о котором стоит упомянуть в этом модуле:
*, *: до, *: после {-moz-box-sizing: border-box; размер коробки: бордюр; }
Он определяет, что все элементы страницы должны использовать значение модели рамки рамки CSS. Если вы хотите узнать больше об этой теме, я предлагаю вам прочитать статьи * {Размер коробки: Граница} FTW от Пол Ирландский а также Размер коробки от Крис Койер ,
Полный код файла layout.css показан ниже:
*, *: до, *: после {-moz-box-sizing: border-box; размер коробки: бордюр; } .island {display: block; максимальная ширина: 1024 пикселей; поле: 0 авто; } body {background-color: # 060C10; цвет: #FFFFFF; семейство шрифтов: Arial, Calibri, Helvetica, без засечек; } h1 {display: block; цвет: # FCB720; } a {color: #FFFFFF; }
Вспомогательные классы
Это, пожалуй, самый простой модуль службы и определяет три хорошо известных вспомогательных класса, к которым большинство из вас, если не все, хорошо привыкли. Классы: визуально-скрытые, скрытые и понятные.
Первый, визуально скрытый, используется для визуального скрытия элемента. Это означает, что элемент не отображается на странице, но по-прежнему доступен для программы чтения с экрана, что очень важно для специальных возможностей. hidden - это класс с одним объявлением, который используется для скрытия элемента как визуально, так и для программ чтения с экрана. Последний класс, clearfix, используется для хранения чисел с плавающей запятой без обращения к разметке представления. Если вы хотите узнать больше об этой теме, вы можете взглянуть на статью Новый взлом микро-исправлений от Николас Галлахер ,
Полный код этого модуля показан ниже:
.visually-hidden {border: 0; клип: прямоугольник (0 0 0 0); высота: 1 пикс; поле: -1px; переполнение: скрытое; отступы: 0; положение: абсолютное; ширина: 1px; } .hidden {display: none! важный; } .clearfix: before, .clearfix: after {content: ""; дисплей: стол; } .clearfix: после {clear: оба; }
Заключение
В этой первой части статьи мы обсудили детали службы, которую мы создаем, и то, что вы узнаете, прочитав этот мини-сериал. Затем мы рассмотрели соглашения, которые я использую при создании проекта, чтобы вы знали, почему имена классов определены определенным образом.
Определив цель и компоненты сервиса, мы затем обсудили всю разметку, которая составляет сервис, который мы разрабатываем, выделив некоторые варианты, например, почему я выбрал элементы кнопок для стрелок галереи. Наконец, в последней части этой статьи мы начали исследовать некоторые CSS-модули для проекта.
В вторая и последняя часть этой серии вы увидите оставшиеся модули CSS, а также узнаете о коде JavaScript, который обеспечивает сервис.
Похожие
Каковы лучшие плагины галереи WordPress?... изображений. В WordPress добавлено множество прекрасных плагинов для галереи, которые сделают вашу работу еще проще. Чтобы помочь вам разобраться с многочисленными вариантами, доступными в настоящее время, вот список самых популярных плагинов галереи, используемых на сегодняшний день. Галерея Энвира Самые популярные стили мебели - краткое руководство
Мебель, несомненно, является наиболее важным элементом дизайна интерьера - они являются основной отделкой помещений (как жилых, так и офисных), они выполняют важную практическую функцию (хранение) и определяют направление расположения. Каждый уважающий себя мебельный магазин предлагает различные типы стен, шкафов, шкафов, кроватей и комодов, соответствующих различным стилям дизайна интерьера. Какие стили мебели в настоящее время наиболее популярны? Скандинавский стиль - практически Как создать потрясающую галерею WordPress (за 3 шага)
Картинные галереи есть везде в сети. На самом деле, большинство сайтов, которые вы посещаете, вероятно, содержат хотя бы одну галерею, и не без причины. К счастью, создавая свой Галерея WordPress это проще, чем вы можете себе представить. На самом деле, вы, скорее всего, потратите больше времени на выбор изображений, чем на их объединение. В этой статье мы научим вас создавать галерею WordPress в три этапа: Как отслеживать создание пользователя в Active Directory
В контексте соответствия ИТ и безопасности ИТ общий вопрос, который задают ИТ-менеджеры: «Как отслеживать создание пользователей в Active Directory?» Чтобы ответить на этот вопрос, необходимо включить аудит управления учетными записями в групповой политике. Объекты на основном контроллере домена и поиск журналов безопасности через просмотрщик событий. В этой статье вы увидите способ аудита создания пользователей в Active Directory. Позже вы также увидите более простой, быстрый и лучший вариант Список полей сводной таблицы отсутствует? Как вернуть его
Итог: если список полей сводной таблицы пропал без вести, эта статья и видео объяснят несколько способов сделать ее снова видимой. Я также поделюсь несколькими советами по работе со списком полей. Уровень умения : Начинающий Смотреть на ютубе (и поднимите палец вверх) Список полей сводной таблицы исчез Как правило, когда вы выбираете ячейку Жизнь как редактор карт Google: проверка тысяч исправлений и создание карт вручную
... изображений, для их картирования. Кто-то может сказать: «Я живу в Бейкерсфилде, и у нас фактически есть этот новый путепровод, который был построен», или «Есть эти новые и важные дороги, которые были созданы». Любые отчеты о закрытии строительных площадок или других вещах, которые влияют на повседневную езду, мы также добавим в наши карты, чтобы сделать их более полезными. Когда мы получим отчет о том, что в Калифорнии, например, идет строительство, мы проверим веб-сайт Департамента Как использовать GarageBand: пошаговое руководство
... список альтернатив 6 лучших альтернатив GarageBand для музыкального производства на Windows 6 лучших альтернатив GarageBand для музыкального производства на Windows Вот лучшие альтернативы GarageBand, популярному программному обеспечению Apple для производства музыки, которое вы можете запустить Как редактировать параметры точки монтирования диска Linux с помощью графического интерфейса
Если вы не хотите вручную редактировать файл / etc / fstab на своих компьютерах с Linux, этот удобный инструмент с графическим интерфейсом может помочь вам в этой задаче. Изображение: Как заработать бесплатные подарочные карты Amazon
Знаете ли вы, что есть несколько способов заработать подарочные карты Amazon ? Да это так! Изучение того, как зарабатывать бесплатные подарочные карты Amazon, может помочь вам оплачивать вещи McAfee Internet Security Сравнение 2019 »Бесплатная пробная версия и сравнение«
McAfee Internet Security - обзор и опыт Производительность Скорость сканирования: 10/10 Скорость загрузки: 4/5 Использование ресурсов: 12/15 Общая производительность: 26/30 Обнаружение шпионских программ безопасности : 14/15 Обнаружение вирусов: 15/15 Количество Города вблизи Лусаки Замбия Экспорт результатов Lusaka в CSV Эта страница поможет вам найти сп...
Города вблизи Лусаки Замбия Экспорт результатов Lusaka в CSV Эта страница поможет вам найти список ближайших соседних городов, деревень, городов поблизости или в пределах 35 миль (56,32 км) от Лусаки к северу, югу, востоку или западу от Лусаки; как правило, в течение одного-двух часов добираться или ездить. Результаты для страны Замбии установлены, чтобы показать города с минимальным населением 5 человек, вы можете уменьшить или увеличить
Комментарии
В контексте соответствия ИТ и безопасности ИТ общий вопрос, который задают ИТ-менеджеры: «Как отслеживать создание пользователей в Active Directory?В контексте соответствия ИТ и безопасности ИТ общий вопрос, который задают ИТ-менеджеры: «Как отслеживать создание пользователей в Active Directory?» Чтобы ответить на этот вопрос, необходимо включить аудит управления учетными записями в групповой политике. Объекты на основном контроллере домена и поиск журналов безопасности через просмотрщик событий. В этой статье вы увидите способ аудита создания пользователей в Active Directory. Позже вы также увидите более простой, быстрый и лучший вариант Какие стили мебели в настоящее время наиболее популярны?
Какие стили мебели в настоящее время наиболее популярны? Скандинавский стиль - практически и минималистский На протяжении нескольких лет скандинавский минимализм в современном издании является настоящим хитом аранжировки. Яркие, просторные интерьеры, лишенные помпезности, но очень функциональные и модные, страсть к белым и натуральным материалам - это скандинавская тенденция. Мебель в скандинавском стиле характеризуется простой, неподвластной 4. Кто отвечает за поиск изображений и фотографий?
4. Кто отвечает за поиск изображений и фотографий? Каждый бренд и, следовательно, каждый веб-сайт имеют уникальные потребности в фотографии и графике. Обсуждение до начала проекта должно включать аудит существующих изображений, видео, графики и маркетинговых материалов. Исходя из ваших целей, оцените, являются ли текущие активы достаточно хорошими, чтобы перенести их на новый дизайн, или нужен источник новых материалов. Если необходимо обновить активы, обязательно У вас есть вопросы о том, как создать галерею изображений WordPress?
У вас есть вопросы о том, как создать галерею изображений WordPress? Задайте вопрос в разделе комментариев ниже!
Мы не хотим, чтобы изображение переполняло наш макет, не так ли?
Какие стили мебели в настоящее время наиболее популярны?
В контексте соответствия ИТ и безопасности ИТ общий вопрос, который задают ИТ-менеджеры: «Как отслеживать создание пользователей в Active Directory?
Какие стили мебели в настоящее время наиболее популярны?
4. Кто отвечает за поиск изображений и фотографий?
4. Кто отвечает за поиск изображений и фотографий?
У вас есть вопросы о том, как создать галерею изображений WordPress?